1. 运用Microsoft PowerPoint内置功用: 翻开你的PPT文件。 点击“文件”菜单,然后挑选“另存为”。 在“另存为”对话框中,挑选保存类型为“网页(.htm; .html)”。 点击“保存”按钮,PowerPoint会主动将PPT转化为HTML文件。
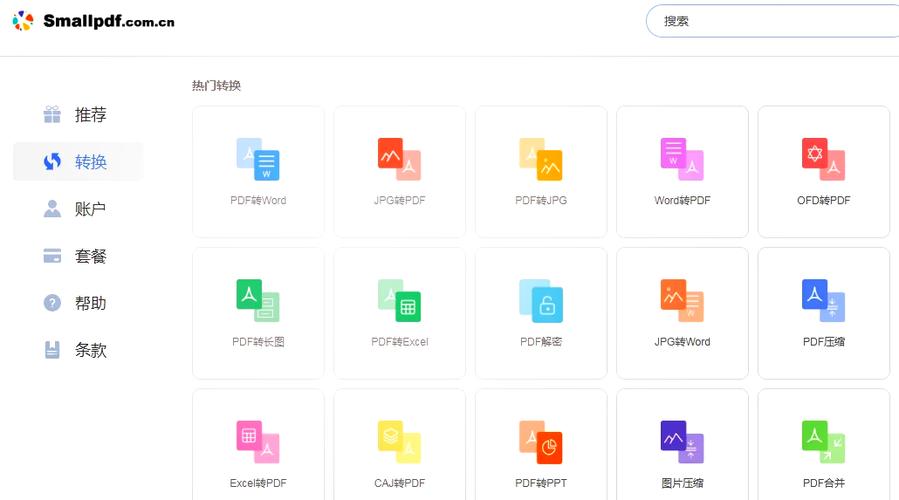
2. 运用在线转化东西: 有许多在线服务能够将PPT转化为HTML。你只需上传你的PPT文件,然后服务会将其转化为HTML格局。 例如,Smallpdf、iLovePDF等网站都供给这种转化服务。
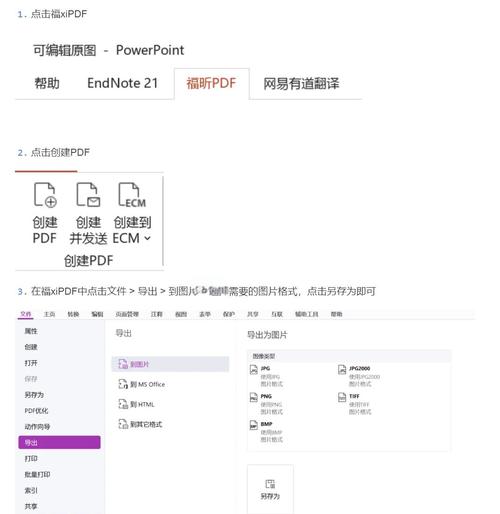
3. 运用专业软件: 假如需求更高档的转化功用,能够运用专业的转化软件,如Adobe Acrobat、WPS Office等。这些软件一般供给更多的定制选项,能够更好地操控转化后的HTML文件的布局和格局。
4. 运用编程办法: 假如你了解编程,能够运用Python等编程言语来编写脚本,将PPT文件转化为HTML。这种办法需求必定的编程常识和技术。
5. 手动转化: 假如PPT内容比较简略,你也能够手动将内容复制到HTML文件中。这一般触及将文本、图片和其他媒体元素复制粘贴到HTML代码中。
不管你挑选哪种办法,都需求留意以下几点: 转化后的HTML文件或许不会彻底保存原始PPT的一切功用,如动画作用、过渡作用等。 转化后的HTML文件或许需求进一步的修改和格局化,以保证其在不同设备和浏览器上都能正常显现。 转化后的HTML文件的巨细或许会比原始PPT文件大,由于HTML文件一般包括更多的代码和媒体元素。
期望这些办法能协助你将PPT转化为HTML格局。

在当今信息时代,演示文稿已成为作业、学习和日子中不可或缺的一部分。PowerPoint(PPT)因其强壮的功用和快捷的操作,成为了制造演示文稿的首选东西。当需求将PPT文稿共享到网络上时,怎么将其转化为HTML格局便成为了许多人重视的焦点。本文将具体介绍怎么将PPT转化为HTML,并讨论其优势和运用场景。





现在市道上有许多在线转化东西能够将PPT转化为HTML,如快捷转化器、极强PDF转化器等。以下以快捷转化器为例,介绍在线转化的具体步骤:
下载并装置快捷转化器。
翻开快捷转化器,挑选“PPT转HTML”功用。
点击“增加文件”按钮,挑选需求转化的PPT文件。
设置输出选项,如输出格局、保存途径等。
点击“开端转化”按钮,等候转化完结。

关于了解Python编程的用户,能够运用Python库Spire.Presentation将PPT转化为HTML。以下是一个简略的示例代码:
from spire.presentation.common import FileFormat
from spire.presentation import Presentation
ppt = Presentation()
ppt.LoadFromFile(\

html鼠标悬停显现内容,```html鼠标悬停显现内容 .hovercontent { position: relative; display: inlineblock; }
要在HTML中完成鼠标悬停显现内容的功用,可以运用CSS的`:hover`伪类。以下是一个简略的示例,其间包含了一个带有`:hover`...
2025-01-11

2025-01-11 #数据库

苹果电脑怎样装windows体系,苹果电脑装置Windows体系的具体攻略
2025-01-11 #操作系统

pubmed数据库官网,深化探究PubMed数据库官网——生物医学文献检索的宝库
2025-01-11 #数据库

2025-01-11 #操作系统