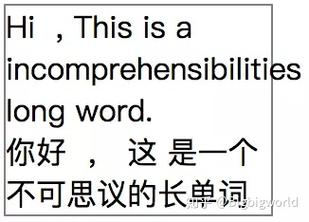
在CSS中,你能够运用 `whitespace` 特点来操控文本的换行行为。假如你想要强制文本在某个特定点换行,你能够运用 `wordwrap` 或 `overflowwrap` 特点。下面是一些比如:
1. 运用 `whitespace` 特点:
```css/ 不换行 /p { whitespace: nowrap;}
/ 换行 /p { whitespace: normal;}```
2. 运用 `wordwrap` 或 `overflowwrap` 特点:
```cssp { wordwrap: breakword; / 答应在长单词或URL内部进行换行 /}
p { overflowwrap: breakword; / 答应在长单词或URL内部进行换行 /}```
请注意,`wordwrap` 是一个非标准的特点,但它在大多数浏览器中都得到了支撑。`overflowwrap` 是 `wordwrap` 的标准化版别,主张在或许的状况下运用它。
3. 运用 `wordbreak` 特点:
```cssp { wordbreak: breakall; / 在任何字符之间换行 /}
p { wordbreak: breakword; / 在长单词或URL内部进行换行 /}```
`wordbreak: breakall;` 会在任何字符之间换行,这或许会导致文本在视觉上不太漂亮。`wordbreak: breakword;` 则会测验在长单词或URL内部进行换行,以防止在单词或URL中心断开。
请依据你的详细需求挑选适宜的特点。
CSS强制换行技巧解析
在网页规划中,有时候咱们需求对文本进行强制换行,以保证文本在不同设备或浏览器中显现得愈加漂亮和易读。CSS供给了多种方法来完成文本的强制换行。本文将详细介绍CSS强制换行的技巧,帮助您更好地把握这一技术。

`white-space`特点用于设置空白字符的处理方法,包含空格、换行符等。经过设置`white-space`特点,咱们能够操控文本的换行行为。
默许状况下,`white-space`特点值为`normal`。在这种状况下,文本会依据内容主动换行,但或许会呈现换行方位不抱负的状况。
```css
white-space: normal;

设置`white-space`特点为`pre`时,文本会保存空白符和换行符,而且依照预格式化的方法显现。这意味着文本会依照源代码中的换行方位进行换行。
```css
white-space: pre;

`pre-wrap`特点结合了`pre`和`normal`的特性。它会保存空白符和换行符,一起依据内容主动换行,但不会在接连的空白符之间增加额定的空格。
```css
white-space: pre-wrap;

`pre-line`特点会保存空白符和换行符,但会在接连的空白符之间增加额定的空格,使其与`normal`特点相似。
```css
white-space: pre-line;
`word-break`特点用于操控单词在何处断行。经过设置`word-break`特点,咱们能够防止单词在中心被切断,然后完成更好的换行作用。
默许状况下,`word-break`特点值为`normal`。在这种状况下,单词会在适宜的方位断行。
```css
word-break: normal;

设置`word-break`特点为`break-all`时,单词会在任何方位断行,包含中心。
```css
word-break: break-all;

`keep-all`特点会坚持单词的完整性,不会在单词中心断行。
```css
word-break: keep-all;

`break-word`特点会依据内容主动断行,但不会在单词中心断行。
```css
word-break: break-word;
`overflow-wrap`特点用于操控当单词或接连的空白字符太长,无法在当前行内显现时,是否答应在单词内部进行换行。

默许状况下,`overflow-wrap`特点值为`normal`。在这种状况下,假如单词太长,它会被切断,而不是在内部进行换行。
```css
overflow-wrap: normal;
设置`overflow-wrap`特点为`break-word`时,假如单词太长,它会在内部进行换行。
```css
overflow-wrap: break-word;
经过以上介绍,咱们能够看到CSS供给了多种方法来完成文本的强制换行。在实践使用中,咱们能够依据详细需求挑选适宜的特点和值,以到达最佳的显现作用。把握这些技巧,将有助于咱们更好地进行网页规划和开发。

html鼠标悬停显现内容,```html鼠标悬停显现内容 .hovercontent { position: relative; display: inlineblock; }
要在HTML中完成鼠标悬停显现内容的功用,可以运用CSS的`:hover`伪类。以下是一个简略的示例,其间包含了一个带有`:hover`...
2025-01-11

2025-01-12 #前端开发

mac卸载mysql,Mac体系下MySQL数据库的完全卸载攻略
2025-01-12 #数据库

2025-01-11 #数据库

苹果电脑怎样装windows体系,苹果电脑装置Windows体系的具体攻略
2025-01-11 #操作系统