当然,CSS(层叠款式表)是一种用于描绘HTML或XML(包括如SVG、MathML等运用)文档款式的款式表言语。CSS描绘了怎么将结构化文档(如HTML文档或XML运用程序)呈现为网页、纸张、语音或其他媒体。CSS节省了许多工作,由于它答应将款式信息与文档内容别离。
下面是一些CSS的根底知识:
1. 挑选器:挑选器是CSS中的要害部分,它告知浏览器哪个HTML元素应该运用这个款式规矩。例如,`h1` 挑选器将运用于一切``元素。
2. 特点:特点是CSS中用于改动HTML元素的款式,例如色彩、字体大小、边距等。
3. 值:值是特点的取值,例如`color: red;`中的`red`便是`color`特点的值。
4. 声明:声明是一个特点和值的组合,用于界说HTML元素的款式。例如,`color: red;`便是一个声明。
5. 规矩集:规矩集是由挑选器和声明组成的,它告知浏览器哪些元素应该运用这些款式。例如,`h1 { color: red; }`便是一个规矩集,它告知浏览器一切``元素都应该显现为赤色。
6. 媒体查询:媒体查询答应您依据不同的设备特征(如屏幕宽度、分辨率等)运用不同的CSS款式。
7. 伪类和伪元素:伪类和伪元素是CSS中的特别挑选器,它们答应您挑选某些元素的特别状况或部分,如`:hover`(鼠标悬停时)和`::firstletter`(第一个字母)。
8. 预处理器:如Sass、LESS等,它们答应您运用变量、嵌套、混合(mixins)等高档功能来编写CSS。
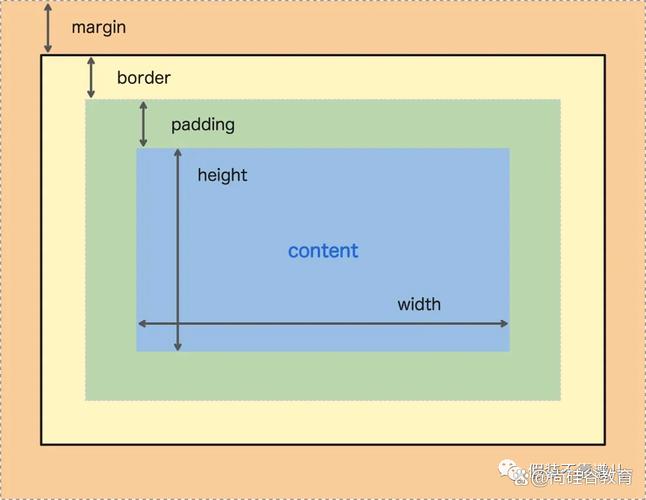
9. 框模型:框模型是CSS中的根本概念,它界说了HTML元素怎么占用空间。框模型包括内容、内边距、边框和外边距。
10. 布局:CSS供给了多种布局技术,如Flexbox、Grid等,用于创立杂乱的网页布局。
11. 动画和过渡:CSS答应您为HTML元素增加动画和过渡效果,如`transition`和`@keyframes`。
12. 呼应式规划:呼应式规划是一种规划办法,它答应网页依据不同的设备(如手机、平板、桌面等)调整布局和款式。
13. 预加载和懒加载:预加载和懒加载是用于优化网页加载时刻的技术,它们答应您按需加载资源。
14. CSS变量:CSS变量答应您在CSS中界说可重用的值,如色彩、字体大小等。
15. CSSinJS:CSSinJS是一种将CSS款式与JavaScript代码结合的办法,它答应您在JavaScript中动态生成CSS款式。
16. BEM(块、元素、修饰符):BEM是一种用于编写可保护的CSS代码的办法,它依据块、元素和修饰符的概念。
17. CSS架构:CSS架构是一种用于安排和保护大型CSS代码库的办法,它一般包括命名约好、文件结构、组件等。
18. CSS技巧和最佳实践:CSS技巧和最佳实践包括怎么编写高效、可保护的CSS代码,以及怎么处理常见的CSS问题。
19. CSS结构:CSS结构是一组预界说的CSS款式和组件,它们能够协助您快速构建网页。一些盛行的CSS结构包括Bootstrap、Tailwind CSS、Foundation等。
20. CSS未来:CSS正在不断发展,新的特性和标准不断被引进,如CSS Grid、CSS Shapes、CSS Houdini等。


CSS是一种用于描绘HTML文档款式的款式表言语。它答应开发者将HTML文档的结构和外观别离,使得网页规划愈加灵敏和高效。CSS经过挑选器来指定款式规矩,并将这些规矩运用到对应的HTML元素上。

CSS的根本语法由挑选器和声明组成。挑选器用于指定要运用款式的HTML元素,而声明则包括一系列特点和特点值,用于界说元素的款式。
以下是一个简略的CSS示例:
p {
color: red;
font-size: 16px;
这是一个阶段。
在上面的示例中,挑选器“p”表明一切阶段元素,声明中的“color”特点将阶段的文字色彩设置为赤色,而“font-size”特点则将阶段的字体大小设置为16像素。

2. 类挑选器:经过元素的类特点来挑选元素,如“.class-name”。
3. ID挑选器:经过元素的ID特点来挑选元素,如“id-name”。
4. 特点挑选器:经过元素的特点和特点值来挑选元素,如“[type='text']”。

1. color:设置元素的文字色彩。
2. font-size:设置元素的字体大小。
3. background-color:设置元素的布景色彩。
4. margin:设置元素的外边距。
5. padding:设置元素的填充。
6. border:设置元素的边框款式。
1. 盒模型:CSS盒模型是网页布局的根底,它界说了元素的内边距、边框、外边距和内容区域。
2. 起浮布局:经过设置元素的起浮特点,能够完成元素的左右起浮布局。
3. 定位布局:经过设置元素的定位特点,能够完成元素的肯定定位、相对定位和固定定位。
4. 弹性布局(Flexbox):Flexbox是一种用于完成杂乱布局的CSS布局技术,它答应开发者轻松地创立呼应式布局。
5. 网格布局(Grid):Grid布局是一种用于完成杂乱布局的CSS布局技术,它答应开发者创立具有固定列宽和行高的网格布局。

跟着移动设备的遍及,呼应式规划现已成为前端开发的重要趋势。CSS媒体查询(Media Queries)是完成呼应式规划的要害技术,它答应开发者依据不同的屏幕尺度和设备特性来调整网页布局和款式。
以下是一个简略的CSS媒体查询示例:
@media screen and (max-width: 600px) {
body {
background-color: f0f0f0;
在上面的示例中,当屏幕宽度小于或等于600像素时,网页的布景色彩将变为浅灰色。
CSS作为前端开发的核心技术之一,关于网页的漂亮性和用户体会起着至关重要的效果。经过本文的学习,信任读者现已对CSS有了更深化的了解。在实践开发中,不断堆集和操练是进步CSS技术的要害。期望本文能对您的CSS学习之路有所协助。
上一篇:css多行文字笔直居中
下一篇: html超链接色彩

jquery循环遍历数组, 运用jQuery遍历数组的根本办法
在jQuery中,你能够运用`.each`办法来遍历数组。`.each`办法能够用来迭代jQuery目标中的每一个元素,或许用来迭代一个...
2024-12-24