HTML色彩:打造个性化网页的视觉艺术
在HTML中,色彩是网页规划中不可或缺的一部分。它不仅能够增强网页的视觉效果,还能提高用户体会。HTML色彩能够经过多种办法完成,包含直接运用色彩称号、十六进制代码、RGB值等。

red
blue
green
yellow
black
white
purple
orange


赤色:FF0000
绿色:00FF00
蓝色:0000FF
黄色:FFFF00
黑色:000000
白色:FFFFFF
紫色:800080
橙色:FFA500

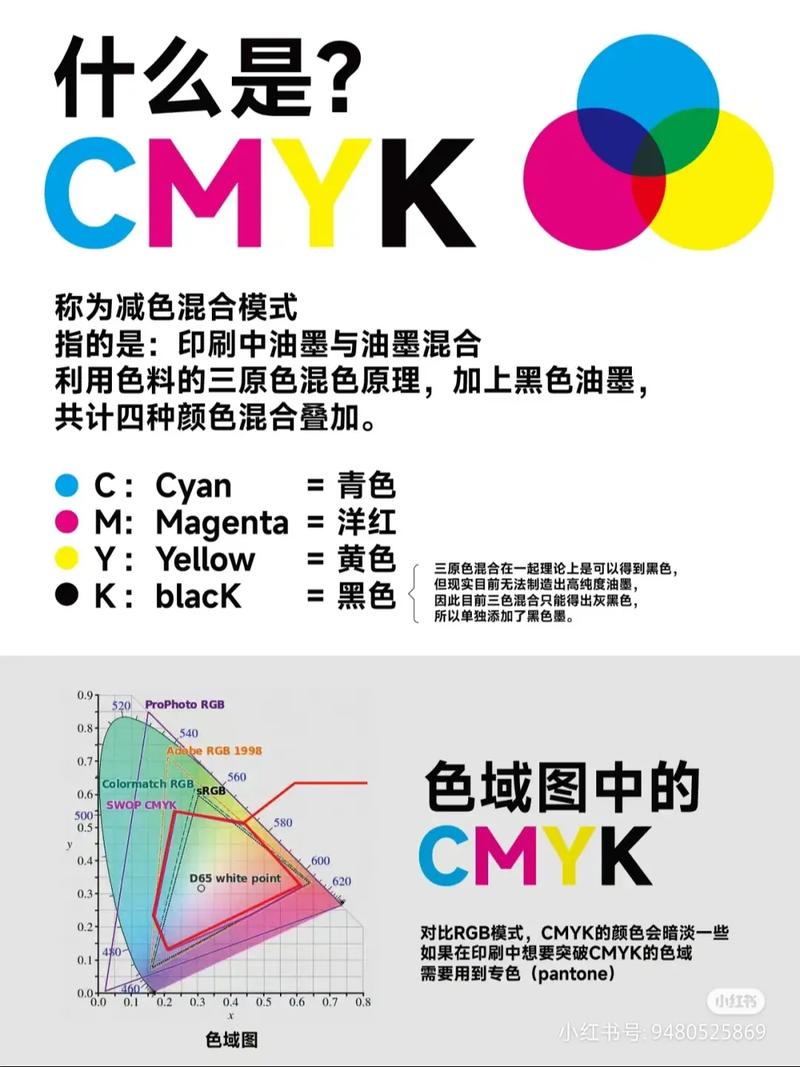
RGB色彩值是一种根据红、绿、蓝三原色混合的办法来表明色彩。每个色彩值规模从0到255,别离代表赤色、绿色和蓝色。例如,RGB(255, 0, 0)表明赤色,RGB(0, 255, 0)表明绿色,RGB(0, 0, 255)表明蓝色。
赤色:RGB(255, 0, 0)
绿色:RGB(0, 255, 0)
蓝色:RGB(0, 0, 255)
黄色:RGB(255, 255, 0)
黑色:RGB(0, 0, 0)
白色:RGB(255, 255, 255)
紫色:RGB(128, 0, 128)
橙色:RGB(255, 165, 0)

文本色彩:运用`color`特点来设置文本色彩。
布景色彩:运用`background-color`特点来设置元素的布景色彩。
边框色彩:运用`border-color`特点来设置元素的边框色彩。
以下是一个示例代码,展现了怎么运用色彩特点来设置文本和布景色彩:

.text-color {
}
.background-color {

}
下一篇: react版别,React版别概述

html鼠标悬停显现内容,```html鼠标悬停显现内容 .hovercontent { position: relative; display: inlineblock; }
要在HTML中完成鼠标悬停显现内容的功用,可以运用CSS的`:hover`伪类。以下是一个简略的示例,其间包含了一个带有`:hover`...
2025-01-11

2025-01-11 #数据库

苹果电脑怎样装windows体系,苹果电脑装置Windows体系的具体攻略
2025-01-11 #操作系统

pubmed数据库官网,深化探究PubMed数据库官网——生物医学文献检索的宝库
2025-01-11 #数据库

2025-01-11 #操作系统