1. 运用 `backgroundcolor` 和 `rgba` 函数:
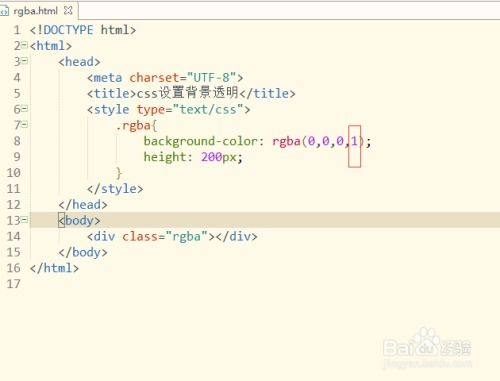
`rgba` 函数答应您设置红、绿、蓝和通明度(alpha)值。通明度值规模从 0(彻底通明)到 1(彻底不通明)。
```css .transparentbackground { backgroundcolor: rgba; / 白色半通明 / } ```
2. 运用 `backgroundimage` 和 `opacity` 特点:
假如您想要使布景图片通明,能够运用 `opacity` 特点来调整元素的通明度。
```css .transparentbackground { backgroundimage: url; opacity: 0.5; / 半通明 / } ```
留意:`opacity` 特点会影响元素的一切内容,包含文字和边框。
3. 运用 `backgroundcolor` 和 `transparent` 关键字:
您能够将 `backgroundcolor` 设置为 `transparent` 来使元素的布景通明。
```css .transparentbackground { backgroundcolor: transparent; } ```
4. 运用 `backgroundcolor` 和 `hsla` 函数:
`hsla` 函数答应您运用色相、饱和度、亮度和通明度来设置色彩。
```css .transparentbackground { backgroundcolor: hsla; / 赤色半通明 / } ```
5. 运用 `rgba` 或 `hsla` 函数与 `backgroundimage` 结合:
您能够将 `rgba` 或 `hsla` 函数与 `backgroundimage` 结合运用,以创立半通明的布景图片。
```css .transparentbackground { backgroundimage: url; backgroundcolor: rgba; / 白色半通明 / } ```
请根据您的具体需求挑选适宜的办法。假如您有其他问题或需求进一步的解说,请随时告诉我。
CSS设置布景通明度详解
在网页规划中,布景通明度是一个十分有用的功用,它能够让网页看起来愈加漂亮和现代。本文将具体介绍如安在CSS中设置布景通明度,包含不同办法的运用和留意事项。

`opacity`特点是CSS中用于设置元素通明度的常用特点。它能够直接应用于任何元素,包含`div`、`p`、`img`等。以下是`opacity`特点的根本用法:
```css

element {
opacity: 0.5;
运用`opacity`特点时,需求留意的是,它会影响元素及其一切子元素的通明度。假如需求独自设置布景通明度,能够结合`background-color`特点运用。

RGBA色彩模型是RGB色彩模型的扩展,增加了一个alpha通道,用于操控色彩的通明度。在CSS中,能够运用RGBA色彩值来设置元素的布景通明度。以下是RGBA色彩值的根本格局:
```css
element {
background-color: rgba(0, 128, 0, 0.5);
在RGBA色彩值中,`R`、`G`、`B`别离代表赤色、绿色和蓝色,取值规模为0-255或0.0-1.0。`A`代表通明度,取值规模为0-1,其间0表明彻底通明,1表明彻底不通明。
假如只想设置元素的布景通明度,而不影响其他内容,能够运用`background-color: transparent`特点。以下是一个示例:
```css
element {
background-color: transparent;
这种办法仅适用于纯色布景,关于布景图片则不适用。
以下是一个运用CSS设置半通明布景的导航栏的示例:
```html

2025-01-12 #前端开发

2025-01-12 #数据库

2025-01-12 #前端开发

检查oracle编码,深化解析Oracle数据库编码格局检查办法
2025-01-12 #数据库

linux装置rz,Linux体系下rz指令的装置与运用攻略
2025-01-12 #操作系统