1. 运用 `display` 特色: `display: none;`: 这会彻底躲藏元素,它不会占用任何空间,也不会影响布局。 `display: block;`: 如果您想要躲藏元素但坚持其空间,能够将其他元素移动到其方位,能够运用 `display: block;` 然后将 `visibility` 设置为 `hidden`。
2. 运用 `visibility` 特色: `visibility: hidden;`: 这会躲藏元素,但它依然占用空间。这意味着布局不会改动,但元素自身是不行见的。 `visibility: visible;`: 如果您想要从头显现元素,只需将 `visibility` 设置为 `visible`。
3. 运用 `opacity` 特色: `opacity: 0;`: 这会使元素彻底通明,但元素依然占用空间,而且其子元素也会受到影响。 `opacity: 1;`: 如果您想要从头显现元素,只需将 `opacity` 设置为 `1`。
4. 运用 `position` 特色: `position: absolute;`: 将元素定位到页面之外,使其不行见。您需求指定一个负值来保证元素彻底移出视口。 `position: relative;`: 将元素相对于其正常方位进行定位。如果您想要躲藏元素,能够将它移动到页面的其他方位。
5. 运用 `zindex` 特色: `zindex: 1;`: 将元素放置在所有其他元素的后边,使其不行见。您需求保证其他元素的 `zindex` 更高。 `zindex: 1;`: 如果您想要从头显现元素,只需将 `zindex` 设置为比其他元素更高的值。
6. 运用 `transform` 特色: `transform: scale;`: 这会将元素缩小到几乎不行见的巨细,但元素依然占用空间。 `transform: scale;`: 如果您想要从头显现元素,只需将 `transform` 设置为 `scale`。
7. 运用 `height` 和 `width` 特色: `height: 0; width: 0;`: 这会将元素的高度和宽度设置为0,使其不行见。 `height: auto; width: auto;`: 如果您想要从头显现元素,只需将 `height` 和 `width` 设置为 `auto`。
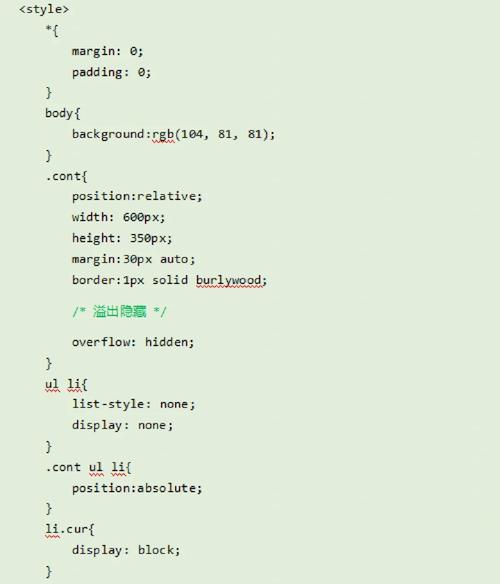
8. 运用 `overflow` 特色: `overflow: hidden;`: 这会躲藏元素溢出的内容,但元素自身依然可见。 `overflow: visible;`: 如果您想要显现溢出的内容,只需将 `overflow` 设置为 `visible`。
请注意,躲藏元素的办法可能会影响页面的布局和功用,因而请根据具体状况挑选适宜的办法。
CSS元素躲藏技巧全解析
在网页规划中,有时候咱们需求躲藏某些元素,以便于用户界面愈加简练或许是为了完成特定的交互作用。CSS供给了多种办法来完成元素的躲藏,每种办法都有其特色和适用场景。本文将具体介绍CSS中躲藏元素的各种技巧。

`display: none;`是最常用的躲藏元素的办法之一。它经过将元素的`display`特色设置为`none`,使得元素在视觉上不行见,而且不会影响页面布局。
```css

div.hidden {
display: none;
当运用`visibility: hidden;`时,元素尽管不行见,但依然会保存其占用的空间,而且能够坚持其方位和巨细。这意味着,当元素从头设置为`visibility: visible;`时,它将等候到本来的方位。
```css

div.hidden {
visibility: hidden;

运用`opacity: 0;`能够坚持元素的布局方位,但不会保存其空间。这意味着,当元素从头设置为`opacity: 1;`时,它将不会等候到本来的方位。
```css
div.hidden {
opacity: 0;

这种办法适用于需求躲藏元素,但又不期望影响其他元素布局的状况。
```css
div.hidden {
position: absolute;
left: -9999px;
top: -9999px;
overflow: hidden;

这种办法适用于需求躲藏元素,但又不期望影响其他元素布局的状况。
```css
div.hidden {
height: 0;
width: 0;
```javascript
// 示例:运用JavaScript躲藏一个div元素
function hideElement() {
var element = document.getElementById('myElement');
element.style.display = 'none';

2025-01-12 #前端开发

2025-01-12 #数据库

2025-01-12 #前端开发

检查oracle编码,深化解析Oracle数据库编码格局检查办法
2025-01-12 #数据库

linux装置rz,Linux体系下rz指令的装置与运用攻略
2025-01-12 #操作系统