在Vue中,异步恳求一般运用`axios`库来完成。`axios`是一个依据Promise的HTTP客户端,用于浏览器和node.js。它支撑一切现代浏览器,包含IE8 。
装置Axios
首要,你需求装置`axios`。因为我不能运用npm或yarn等东西来装置包,我将假定`axios`现已装置在你的项目中。
运用Axios
在Vue组件中,你能够经过以下过程运用`axios`来发送异步恳求:
1. 导入Axios:在Vue组件的``部分,导入`axios`。
2. 创立办法:创立一个办法来处理异步恳求。这个办法将运用`axios`来发送HTTP恳求。
3. 调用办法:在恰当的事情或生命周期钩子中调用这个办法。
下面是一个简略的示例,展现了如安在Vue组件中运用`axios`来发送GET恳求:
```javascript User Data {{ user.name }}
import axios from 'axios';
export default { data { return { users: }; }, created { this.fetchUsers; }, methods: { async fetchUsers { try { const response = await axios.get; this.users = response.data; } catch { console.error; } } }};```
在这个示例中,咱们创立了一个名为`fetchUsers`的办法,它运用`axios.get`来发送GET恳求到`https://jsonplaceholder.typicode.com/users`。恳求成功后,咱们将呼应的数据赋值给`users`数组,该数组在模板中被用于烘托用户列表。
这个示例展现了怎么运用`axios`来发送GET恳求。你也能够运用`axios.post`、`axios.put`、`axios.delete`等办法来发送POST、PUT和DELETE恳求。
请注意,因为我不能装置或运转代码,所以这个示例仅供参考。在实践项目中,你需求保证`axios`现已装置,而且依据你的项目装备来调整代码。
Vue异步恳求:高效处理网络恳求的利器
在构建现代Web使用时,异步恳求是不可或缺的一部分。Vue.js,作为一款盛行的前端结构,供给了多种办法来处理异步恳求,然后使得开发者能够更高效地与后端API交互。本文将深入探讨Vue中异步恳求的原理、办法以及最佳实践。

异步恳求是指在履行过程中不会堵塞主线程的恳求。在Web开发中,异步恳求一般用于从服务器获取数据,而不会导致页面冻住。Vue.js经过运用JavaScript的Promise和async/await语法,使得异步恳求的处理变得愈加简略和直观。


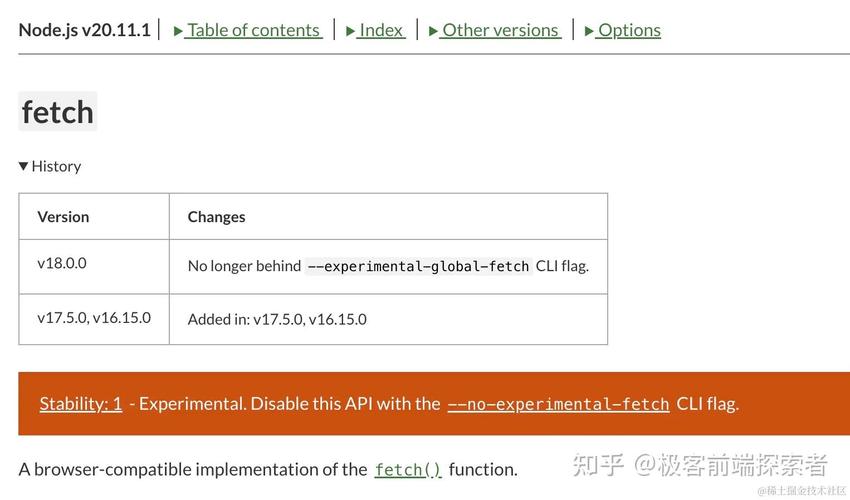
Fetch API是现代浏览器供给的一个用于建议网络恳求的接口。在Vue组件中,你能够直接运用fetch来发送异步恳求。
```javascript
methods: {
async fetchData() {
try {
const response = await fetch('https://api.example.com/data');
const data = await response.json();
this.items = data;
} catch (error) {
console.error('Error fetching data:', error);
}

Axios是一个依据Promise的HTTP客户端,它供给了丰厚的功用,如恳求和呼应拦截器、转化恳求和呼应数据等。在Vue项目中,你能够经过装置Axios来简化异步恳求的处理。
```javascript
import axios from 'axios';
const instance = axios.create({
baseURL: 'https://api.example.com',
timeout: 5000
instance.interceptors.request.use(config => {
// 在发送恳求之前做些什么
return config;
}, error => {
// 对恳求过错做些什么
return Promise.reject(error);
instance.interceptors.response.use(response => {
// 对呼应数据做点什么
return response;
}, error => {
// 对呼应过错做点什么
return Promise.reject(error);
methods: {
async fetchData() {
try {
const response = await instance.get('/data');
this.items = response.data;
} catch (error) {
console.error('Error fetching data:', error);
}

Vue 3引入了Composition API,它供给了一种更灵敏的办法来安排和重用逻辑。在Composition API中,你能够运用`setup()`函数来处理异步使命。
```javascript
import { ref, onMounted } from 'vue';
export default {
setup() {
const items = ref([]);
onMounted(async () => {
try {
const response = await fetch('https://api.example.com/data');
const data = await response.json();
items.value = data;
} catch (error) {
console.error('Error fetching data:', error);
}
});
return {
items
};


保证对异步恳求进行过错处理,以便在出现问题时能够给出清晰的反应。
运用恳求拦截器来一致处理恳求,例如增加认证令牌、设置恳求头号。

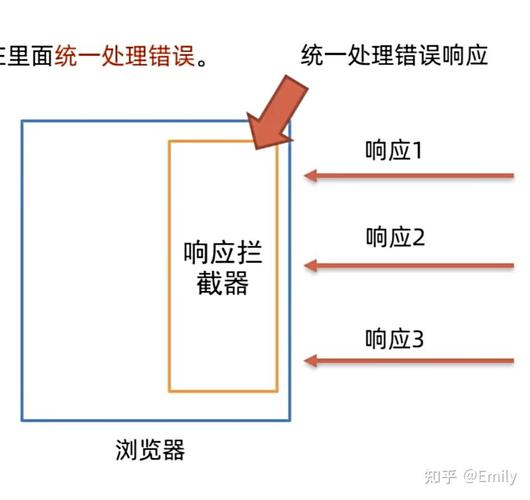
运用呼应拦截器来一致处理呼应,例如处理呼应数据、转化数据格式等。
当需求一起建议多个恳求时,能够运用`Promise.all`来优化功能并节省时间。
Vue.js供给了多种办法来处理异步恳求,这使得开发者能够更高效地与后端API交互。经过把握这些办法并结合最佳实践,你能够编写出愈加强健和可保护的Vue使用。
下一篇: html页面乱码,html页面中文乱码