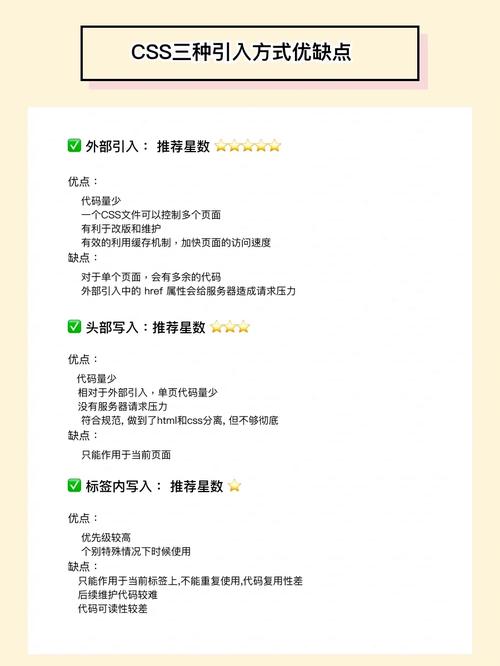
CSS(层叠款式表)的引进方法主要有三种:
```html这是一个标题```
```htmlh1 { color: red; fontsize: 24px;}
这是一个标题
```html
这是一个标题
```css/ styles.css /h1 { color: red; fontsize: 24px;}```
这三种方法各有优缺点,具体运用哪种方法取决于具体的需求和场景。
CSS(层叠款式表,Cascading Style Sheets)是网页规划中不可或缺的一部分,它担任界说网页的款式和布局。为了使CSS款式在网页中收效,咱们需求将其引进到HTML文档中。本文将具体介绍CSS的引进方法,帮助您更好地了解和运用CSS。

CSS的引进方法主要有三种:行内款式、内部款式和外部款式。每种方法都有其特色和适用场景。
行内款式是指直接在HTML元素的style特点中界说CSS款式。这种方法简略直接,但不行灵敏,且不利于保护。以下是一个行内款式的示例:
下一篇: html中字体色彩

html5刺进图片,```htmlInserting an Image
```htmlInsertinganImage假如你想要对图片进行更具体的操控,例如调整巨细、设置边框或增加链接,你可以运用更多的特...
2025-01-16

2025-01-16 #数据库

html5刺进图片,```htmlInserting an Image
2025-01-16 #前端开发

2025-01-16 #数据库

2025-01-16 #数据库

windows客服电话,Windows客服电话——您的电脑问题处理方案专家
2025-01-16 #操作系统