CSS中躲藏翻滚条能够经过设置`overflow`特点为`hidden`来完成。但这种办法会将整个翻滚区域躲藏,包含内容。假如仅仅想躲藏翻滚条,但保存内容,能够运用以下办法:
1. 运用`::webkitscrollbar`伪元从来躲藏翻滚条。这种办法只适用于依据WebKit的浏览器(如Chrome、Safari等)。2. 运用`scrollbarwidth`和`scrollbarcolor`特点来躲藏翻滚条。这种办法适用于现代浏览器,包含Firefox、Chrome和Safari。
下面是一个示例代码,展现了怎么运用这些办法来躲藏翻滚条:
```css/ 躲藏翻滚条(适用于WebKit浏览器) /::webkitscrollbar { display: none;}
/ 躲藏翻滚条(适用于现代浏览器) /body { scrollbarwidth: none; / 躲藏翻滚条 / scrollbarcolor: transparent; / 设置翻滚条色彩为通明 /}```
请注意,这些办法可能会影响用户的体会,由于翻滚条是用户界面的一部分,它供给了关于内容可翻滚性的视觉提示。在决议躲藏翻滚条之前,请保证这是用户所希望的,而且不会影响网站的可用性。
CSS躲藏翻滚条款式详解
跟着网页规划的不断发展,用户界面(UI)的个性化需求日益增长。翻滚条作为网页中常见的交互元素,其款式和可见性也成为了规划师重视的焦点。本文将详细介绍怎么在CSS中躲藏翻滚条款式,并讨论不同浏览器的兼容性处理办法。

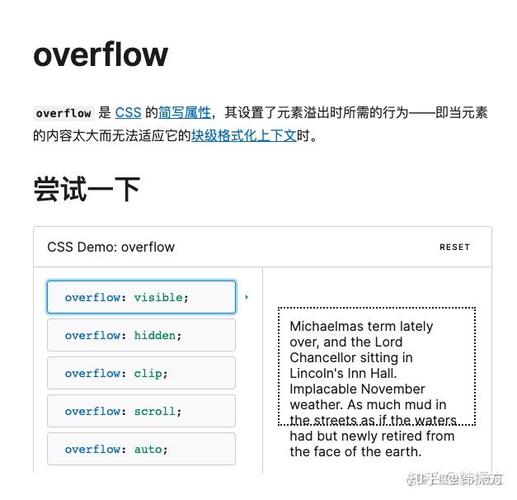
在CSS中,躲藏翻滚条的根本原理是经过设置元素的`overflow`特点来操控。当`overflow`特点设置为`hidden`时,超出元素内容的部分将不会显现,然后完成躲藏翻滚条的作用。


这是最简略也是最直接的办法。只需将需求躲藏翻滚条的元素的`overflow`特点设置为`hidden`即可。
```css
.element {
overflow: hidden;

当需求躲藏翻滚条,但答使用户翻滚内容时,能够运用`overflow: scroll`特点。这种办法在移动端特别常见。
```css
.element {
overflow: scroll;
`overflow: auto`特点会依据元素内容主动显现翻滚条。当内容超出元素大小时,翻滚条会主动呈现。
```css
.element {
overflow: auto;


在依据WebKit的浏览器(如Chrome和Safari)中,能够运用`::-webkit-scrollbar`伪元从来自界说翻滚条款式。
```css
::-webkit-scrollbar {
width: 12px;
::-webkit-scrollbar-track {
background: f1f1f1;
::-webkit-scrollbar-thumb {
background: 888;
::-webkit-scrollbar-thumb:hover {
background: 555;
在IE浏览器中,能够运用`-ms-overflow-style`特点来躲藏翻滚条。
```css
.element {
-ms-overflow-style: none;
在Firefox浏览器中,能够运用`overflow: -moz-scrollbars-none`特点来躲藏翻滚条。
```css
.element {
overflow: -moz-scrollbars-none;
躲藏翻滚条款式是网页规划中的一项实用技巧,能够协助规划师更好地操控页面布局和视觉作用。经过本文的介绍,信任您现已把握了CSS躲藏翻滚条的根本办法和兼容性处理技巧。在实践使用中,能够依据详细需求挑选适宜的办法,以到达最佳作用。

- [MDN Web Docs - CSS overflow property](https://developer.mozilla.org/en-US/docs/Web/CSS/overflow)
- [CSS-Tricks - Hiding Scrollbars](https://css-tricks.com/hiding-scrollbars/)
- [Can I use - CSS overflow property](https://caniuse.com/css-overflow)
下一篇: css完成三角形,css怎么完成三角形