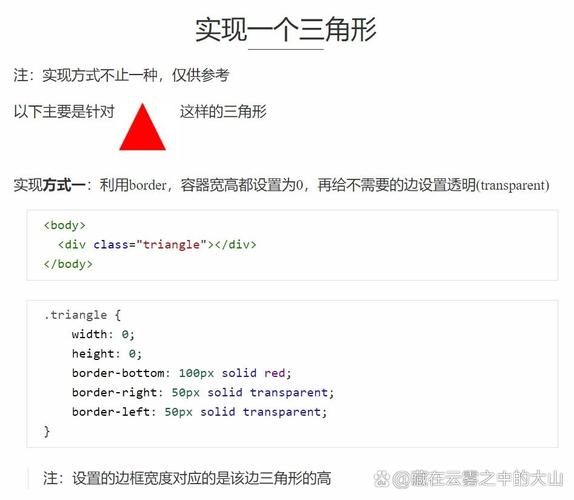
在CSS中,你能够运用边框来完成一个三角形。下面是一个简略的示例:
```css.triangle { width: 0; height: 0; borderleft: 50px solid transparent; borderright: 50px solid transparent; borderbottom: 100px solid red;}```
在这个比如中,`.triangle` 类将创立一个赤色的三角形。`borderleft` 和 `borderright` 是通明的,而 `borderbottom` 是赤色的,这形成了三角形的底边。你能够经过调整这些边框的尺度和色彩来改动三角形的形状和色彩。
CSS 完成三角形的技巧与实例
在网页规划中,三角形是一个常见的图形元素,它能够为页面增加共同的视觉效果。CSS 供给了多种办法来制作三角形,这些办法简略且高效。本文将具体介绍怎么运用 CSS 完成三角形的制作,并供给一些有用的实例。

在 CSS 中,一个元素的边框分为上边框、右边框、下边框和左边框。当咱们将一个元素的宽度和高度设置为 0,而且只让其间一个边框有色彩,其他边框为通明时,就能得到一个三角形。
例如,设置上边框有色彩,其他边框通明,会呈现出一个向下的三角形;设置右边框有色彩可得一个向左的三角形;设置下边框有色彩可得到向上的三角形;设置左边框有色彩则会呈现一个向右的三角形。
运用边框制作三角形是最常见的办法之一。以下是一个简略的示例:
```css
.triangle {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid red;
在这个比如中,`.triangle` 类创立了一个向下的赤色三角形。经过调整边框的宽度,能够改动三角形的巨细。

伪元素 `::before` 和 `::after` 也能够用来制作三角形。以下是一个运用伪元素的示例:
```css
.triangle {
position: relative;
width: 0;
height: 0;
.triangle::after {
content: '';
position: absolute;
top: 0;
left: 50%;
margin-left: -50px;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid red;
在这个比如中,`.triangle` 类创立了一个向下的赤色三角形,而 `::after` 伪元素则用于制作三角形的底部。

以下是一个制作等腰直角三角形的示例:
```css
.triangle {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid red;

.triangle-container {
position: relative;
width: 100px;
height: 100px;

.triangle-container::after {
content: '';
position: absolute;
top: 50%;
left: 50%;

border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid red;
在这个比如中,`.triangle-container` 类创立了一个等腰直角三角形的容器,而 `::after` 伪元素则用于制作三角形的形状。

以下是一个制作等边三角形的示例:
```css
.triangle {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid red;

.triangle-container {
position: relative;
width: 100px;
height: 100px;

.triangle-container::after {
content: '';
position: absolute;
top: 50%;
left: 50%;

border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid red;
在这个比如中,`.triangle-container` 类创立了一个等边三角形的容器,而 `::after` 伪元素则用于制作三角形的形状。
CSS 供给了多种办法来制作三角形,这些办法简略且高效。经过调整边框的宽度和色彩,能够创立各种形状和巨细的三角形。在实践使用中,三角形能够用于导航、图标、按钮等多种场景,为网页规划增加共同的视觉效果。

html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }
```htmlNoUnderlineLinksa{textdecoration:none;}Vi...
2025-01-15