下面是一个比如:
```cssp { whitespace: nowrap;}```
这段代码将应用于一切的 `` 元素,使它们的内容不会主动换行。假如你只想针对特定的元素或部分内容,你能够将 `whitespace: nowrap;` 应用于该元素。
```cssp { wordwrap: breakword; overflowwrap: breakword;}```
这段代码将答应长单词在必要时被切断,然后避免溢出容器。
CSS不换行技巧全解析


CSS不换行首要依赖于以下几个CSS特点:
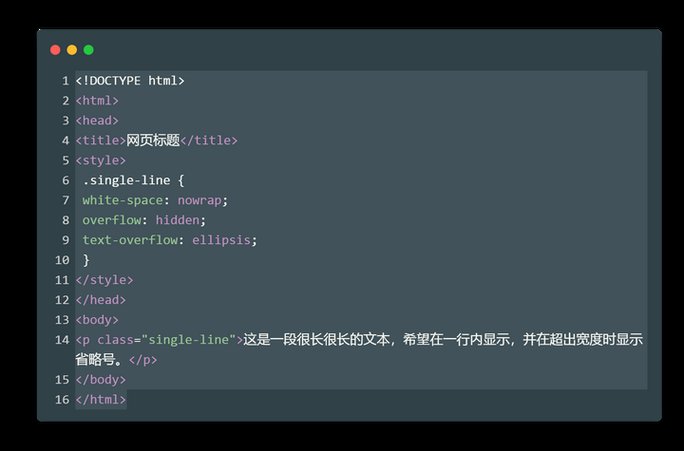
white-space:操控空白字符的处理办法。
overflow:操控内容溢出的处理办法。
text-overflow:操控文本溢出的显现办法。
white-space: nowrap;特点能够避免文本主动换行,使文本保持在同一行内。这是完成CSS不换行最直接的办法。