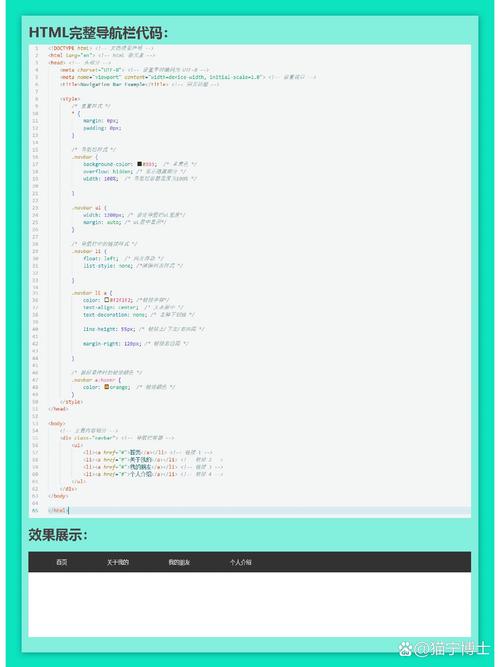
导航栏(navbar)是网页规划中常见的一个组件,它一般用于供给网站的首要导航链接,协助用户阅读网站的不同部分。以下是一个根本的HTML导航栏示例:

.navbar a { float: left; display: block; color: white; textalign: center; padding: 14px 16px; textdecoration: none; }
.navbar a:hover { backgroundcolor: ddd; color: black; }
主页 新闻 联络咱们 关于
这是一个示例页面这是页面的内容...
这个简略的导航栏包括四个链接,别离指向主页、新闻、联络咱们和关于页面。你可以依据自己的需求增加更多的链接或修正款式。
HTML导航栏制造攻略
在网页规划中,导航栏是用户阅读网站内容的重要进口。一个规划合理、美观大方的导航栏可以提高用户体会,一起也能增强网站的全体形象。本文将具体介绍怎么运用HTML制造一个功用完全、款式丰厚的导航栏,并契合搜索引擎优化(SEO)规范。

首要,咱们需求了解HTML导航栏的根本结构。一个典型的导航栏一般由以下元素组成:
- ``:界说导航链接的容器。
- ``:无序列表,用于寄存导航链接。
- ``:列表项,代表一个导航链接。
- ``:超链接,用于界说导航链接的跳转方针。
以下是一个简略的HTML导航栏结构示例:
```html
上一篇:html代码焰火特效
下一篇: html5新特性,引领网页开发新潮流

2025-01-16 #操作系统

windows7旗舰版体系下载,Windows 7 旗舰版体系下载攻略
2025-01-16 #操作系统

oracle删去重复数据只保存一条,oracle依据条件删去重复数据保存一条
2025-01-16 #数据库

nginx重启指令windows,二、Nginx重启指令概述
2025-01-16 #操作系统

2025-01-16 #数据库