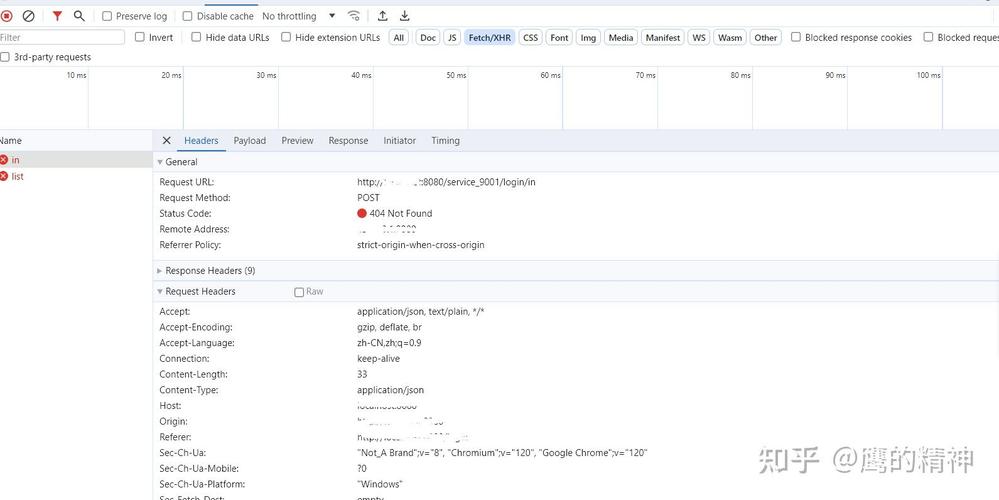
在 Vue 项目中装备署理首要是为了处理跨域恳求的问题。Vue 官方引荐的脚手架 `vuecli` 创立的项目中,默许运用 `webpackdevserver` 作为开发服务器,该服务器供给了一个 `proxy` 装备选项,能够方便地设置署理。
下面是一个根本的 Vue 项目中装备署理的进程:
1. 找到 `vue.config.js` 文件:这个文件一般坐落项目根目录下。假如你运用的是 `vuecli` 创立的项目,这个文件或许现已存在,假如没有,你能够手动创立一个。
2. 添加 `devServer` 装备:在 `vue.config.js` 文件中,添加一个 `devServer` 方针,并在这个方针中添加 `proxy` 装备。
```javascript module.exports = { devServer: { proxy: { '/api': { // 以 '/api' 最初的恳求都会被署理 target: 'http://example.com', // 署理的方针地址 changeOrigin: true, // 是否改动域名 pathRewrite: { '^/api': '' // 重写途径:去掉途径中最初的 '/api' } } } } } ```
在上面的装备中,一切以 `/api` 最初的恳求都会被署理到 `http://example.com`。`changeOrigin` 设置为 `true` 表明在恳求中会改动域名,这样后端才干正确地处理恳求。`pathRewrite` 用于重写恳求途径,去掉最初的 `/api`。
3. 发动开发服务器:在终端中运转 `npm run serve` 或许 `yarn serve` 来发动开发服务器。现在,一切以 `/api` 最初的恳求都会被署理到 `http://example.com`。
4. 测验署理:在你的 Vue 组件中,测验建议一个以 `/api` 最初的恳求,比方运用 `axios`:
```javascript axios.get .then; }qwe2 .catch; }qwe2; ```
这个恳求应该会被署理到 `http://example.com/data`,然后回来呼应。
这就是在 Vue 项目中装备署理的根本进程。你能够依据实践需求调整 `proxy` 装备,比方添加更多的署理规矩或许修正署理的方针地址。
Vue装备署理:处理跨域问题,简化开发流程
在Vue项目中,因为浏览器的同源战略约束,前端代码在恳求后端API时或许会遇到跨域问题。为了处理这个问题,咱们能够经过装备署理来绕过同源战略的约束。本文将具体介绍Vue装备署理的办法,协助开发者处理跨域问题,简化开发流程。

署理(Proxy)是一种网络服务,它充任客户端和服务器之间的中间人,将客户端的恳求转发给服务器,并将服务器的呼应回来给客户端。在Vue项目中,装备署理能够协助咱们处理跨域问题,简化开发流程。



在Vue CLI项目中,能够经过创立或修改`vue.config.js`文件来装备署理。以下是装备署理的根本进程:
1. 在Vue项目的根目录下创立或修改`vue.config.js`文件。
2. 在`vue.config.js`文件中,装备`devServer`特点下的`proxy`选项。
```javascript
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://api.example.com',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
在上面的装备中,一切以`/api`最初的恳求都会被署理到`http://api.example.com`。

除了运用`vue.config.js`文件装备署理外,还能够运用`http-proxy-middleware`库来装备署理。以下是运用`http-proxy-middleware`装备署理的根本进程:
1. 在Vue项目的根目录下创立或修改`vue.config.js`文件。
2. 引进`http-proxy-middleware`库,并装备署理。
```javascript
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = {
devServer: {
before(app) {
app.use(
'/api',
createProxyMiddleware({
target: 'http://api.example.com',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
})
);
}
在上面的装备中,一切以`/api`最初的恳求都会被署理到`http://api.example.com`。
经过装备署理,咱们能够轻松处理Vue项目中跨域问题,简化开发流程,进步项目安全性。本文介绍了Vue装备署理的办法,期望对开发者有所协助。在实践开发进程中,能够依据项目需求挑选适宜的装备办法。
下一篇: html模板下载,轻松打造个性化网站