1. 运用 `float` 特点: 将每个元素设置为 `float: left;` 或 `float: right;`,这样能够使元素在水平方向上摆放。
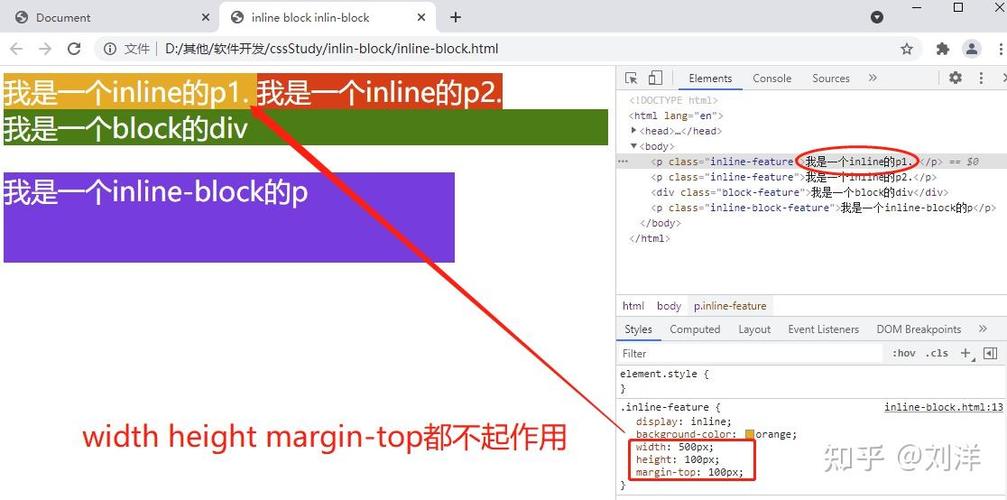
2. 运用 `display: inlineblock;` 特点: 将每个元素设置为 `display: inlineblock;`,这样能够使元素在水平方向上摆放,而且每个元素都会占有必定的空间。
3. 运用 `flexbox` 布局: 运用 `display: flex;` 特点,然后运用 `justifycontent` 和 `alignitems` 特点来操控元素在水平方向上的摆放和对齐办法。
4. 运用 `grid` 布局: 运用 `display: grid;` 特点,然后运用 `gridtemplatecolumns` 特点来界说列的巨细和数量,然后完成元素的横向摆放。
以下是一个简略的示例,展现了怎么运用 `float` 特点来完成元素的横向摆放:
```html.container { overflow: auto;}
.item { float: left; marginright: 10px; width: 100px; height: 100px; backgroundcolor: lightblue;}
在这个示例中,咱们创建了一个容器 `.container`,其间包括四个 `.item` 元素。每个 `.item` 元素都被设置为 `float: left;`,这样它们就会在水平方向上摆放。咱们还为 `.container` 设置了 `overflow: auto;`,以避免内容溢出。
HTML横向摆放:完成网页布局的多样化
在网页规划中,横向摆放是一种常见的布局办法,它能够使内容愈加紧凑,提高用户体会。本文将具体介绍HTML中完成横向摆放的多种办法,帮助您打造多样化的网页布局。


CSS的`display: inline-block;`特点能够将元素设置为行内块状元素,这样元素就能够像行内元素相同横向摆放,一起还能够设置宽度和高度。
```html