1. 运用ECharts构建杂乱报表: Vue能够结合ECharts来展现数据报表。ECharts是一个运用JavaScript完成的开源可视化库,支撑多种图表类型,如柱状图、折线图、饼图等。经过在Vue中集成ECharts,能够构建杂乱的财务数据剖析页面,支撑图表展现和数据导出功用。
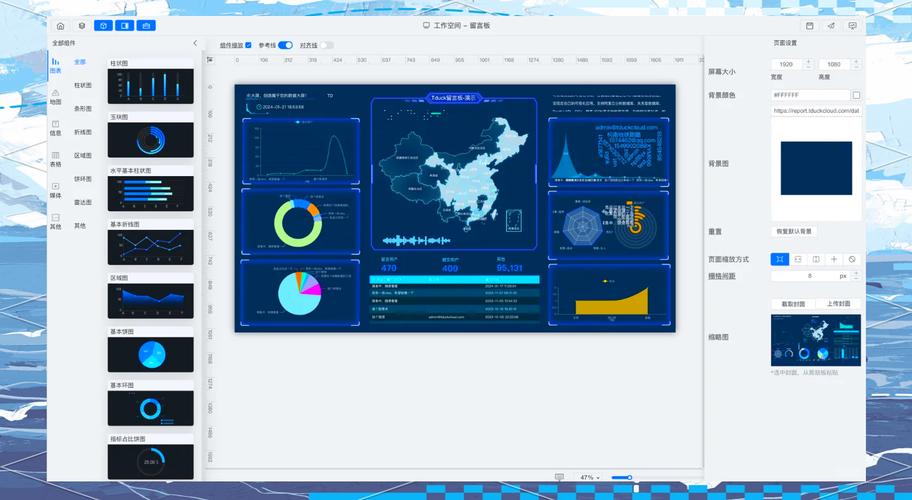
2. AJReport报表东西: AJReport是一个彻底开源的拖拽修改可视化报表东西,支撑多数据源(如MySQL、Elasticsearch、Kudu等),内置30多种大屏组件和图表。用户能够经过装备数据源、写SQL装备数据集、拖拽装备大屏等三步轻松完成大屏规划。
3. FastReport与pdf.js结合: 在Vue和Element前端项目中,能够运用FastReport生成PDF文件,并经过前端运用pdf.js来展现报表。这种办法适用于需求生成和展现PDF报表的场n4. 运用Element UI的表格组件: Element UI供给了丰厚的UI组件,包含表格组件(eltable)。经过Element的表格组件,能够方便地展现和处理数据表格,满意大多数表格展现和修改的需求。
5. 其他表格组件: Vue社区中有许多优异的表格组件,如vxetable、Vue easytable等。这些组件支撑排序、挑选、修改等多种功用,适用于不同的开发需求。
经过以上办法和东西,你能够在Vue项目中完成各种报表功用,从简略的数据展现到杂乱的图表剖析。挑选适宜的东西和组件取决于详细的项目需求和开发环境。
Vue报表开发攻略:从入门到通晓

在开端Vue报表开发之前,咱们需求建立一个适宜的环境。以下是建立Vue报表开发环境的过程:
装置Node.js和npm:Node.js是JavaScript运行时环境,npm是Node.js的包管理器。
装置Vue CLI:Vue CLI是一个官方命令行东西,用于快速建立Vue项目。
创立Vue项目:运用Vue CLI创立一个新的Vue项目。
装置报表相关依靠:依据项目需求,装置相应的报表库,如ECharts、AntV G2等。

Vue报表开发中,常用的根本组件包含:
ECharts:ECharts是一个运用JavaScript完成的开源可视化库,供给丰厚的图表类型和交互功用。
AntV G2:AntV G2是一个根据ECharts的图表库,供给更丰厚的图表类型和更易用的API。
Chart.js:Chart.js是一个简略易用的JavaScript图表库,支撑多种图表类型。

运用v-for指令遍历数据:v-for指令能够将数据数组烘托成列表或表格。
运用v-bind指令绑定数据:v-bind指令能够将数据绑定到元素特点上,如class、style等。
运用v-on指令绑定事情:v-on指令能够绑定事情处理函数,完成交互功用。

运用Flexbox布局:Flexbox布局能够轻松完成呼应式布局,习惯不同屏幕尺度。
运用CSS预处理器:如Sass、Less等,进步款式编写功率。
运用UI结构:如Element UI、Ant Design Vue等,快速建立漂亮的报表界面。

运用虚拟翻滚:虚拟翻滚能够削减DOM操作,进步报表烘托速度。
运用懒加载:将报表数据分批加载,削减初始加载时刻。
运用缓存:缓存报表数据,防止重复加载。
以下是一个简略的Vue报表实战事例,展现怎么运用ECharts组件创立一个柱状图:
下一篇: html网页资料,HTML网页资料的界说