要创立一个CSS平行四边形,你能够运用`:before`或`:after`伪元素,或许运用CSS的`transform`特点。以下是一个简略的比如,展现怎么运用`:before`伪元从来创立一个平行四边形:

.parallelogram:before { content: ''; position: absolute; top: 0; left: 0; width: 100%; height: 100%; backgroundcolor: inherit; transform: skew; zindex: 1; }
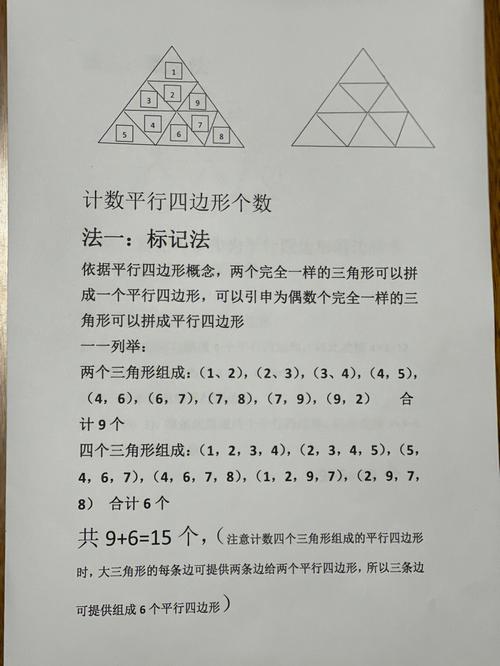
平行四边形
在这个比如中,`.parallelogram` 是一个一般的矩形,而 `.parallelogram:before` 是一个与 `.parallelogram` 相同巨细但歪斜20度的平行四边形。经过设置 `zindex: 1;`,咱们保证了歪斜的平行四边形在原始矩形下方。
假如你想要更灵敏地操控平行四边形的歪斜视点,你能够运用CSS的 `transform` 特点直接运用于 `.parallelogram` 类,而不是运用`:before`伪元素。这样,你就不需求额定的元从来创立平行四边形。
CSS完成平行四边形:构思与技能的完美结合
在网页规划和UI开发中,图形元素的运用越来越频频。平行四边形作为一种常见的几何图形,不只能够为页面增加视觉冲击力,还能在布局中起到关键作用。本文将具体介绍怎么运用CSS完成平行四边形,包含基本原理、多种完成办法以及实践运用技巧。

平行四边形是一种四边形,其对边平行且等长。在CSS中,咱们能够经过改换(transform)特点来完成平行四边形的视觉作用。

CSS的`transform`特点答应咱们对元素进行旋转、缩放、歪斜等操作。其间,`skewX()`函数能够用来沿X轴歪斜元素,然后创立平行四边形的视觉作用。


```css
.parallelogram {
width: 200px;
height: 100px;
background-color: ccc;
transform: skewX(45deg);

经过设置`transform: skewX(45deg);`,咱们能够将一个矩形元素歪斜45度,然后得到一个平行四边形。

```css
.parallelogram {
width: 200px;
height: 100px;
border-top: 50px solid red;
border-right: 50px solid transparent;
border-bottom: 50px solid red;
border-left: 50px solid transparent;
经过设置四个边框的款式,咱们能够创立一个简略的平行四边形。这种办法适用于边框色彩和宽度固定的状况。


```css
.parallelogram {
width: 200px;
height: 100px;
background-color: ccc;
clip-path: polygon(50% 0, 100% 50%, 0 100%, 50% 0);

`clip-path`特点答应咱们运用途径来裁剪元素。经过界说一个多边形途径,咱们能够创立一个平行四边形。
在网页布局中,平行四边形能够用来创立共同的导航栏、侧边栏或卡片布局。
经过CSS动画和过渡作用,咱们能够使平行四边形在用户交互时发生动态作用,如打开、折叠等。
平行四边形能够作为装修元素,为页面增加艺术感。
本文介绍了运用CSS完成平行四边形的办法,包含基本原理、多种完成办法以及实践运用技巧。经过把握这些办法,开发者能够在网页规划中灵敏运用平行四边形,为用户带来愈加丰厚的视觉体会。
了解平行四边形的基本概念和CSS改换特点是完成平行四边形的根底。
本文介绍了三种完成平行四边形的办法,包含运用`skewX()`函数、`border`特点和`clip-path`特点。
平行四边形在网页布局、交互作用和装修元素等方面有着广泛的运用。
把握CSS完成平行四边形的办法,能够协助开发者提高网页规划的构思和技巧。