CSS穿透原理与实战技巧
在网页规划和开发过程中,CSS(层叠款式表)是不可或缺的东西。在实践运用中,咱们经常会遇到一些杂乱的嵌套结构,使得咱们难以直接选中并修正内层元素的款式。这时,CSS穿透原理就成为了咱们的救星。本文将具体介绍CSS穿透的原理、办法以及实战技巧。


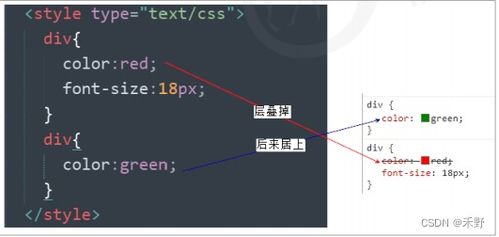
CSS穿透是指运用特定的挑选器或语法,使得款式能够穿透嵌套的元素,直接作用于方针元素。这种技巧在处理杂乱嵌套结构时,能够大大简化代码,进步开发功率。

在Vue、React等前端结构中,组件的款式一般运用scoped特点进行封装,以防止款式污染大局环境。这也会导致父组件无法直接修正子组件的款式。CSS穿透原理正是为了处理这个问题而诞生的。
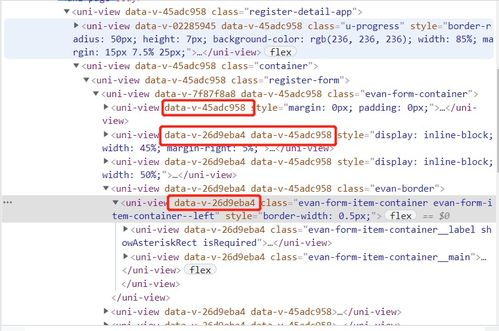
在Vue中,每个组件的DOM元素都会被增加一个仅有的data特点(如data-v-xxxx),这个特点值是组件的仅有标识符。当运用scoped特点时,CSS挑选器会主动增加这个特点挑选器,然后约束款式的运用规模。
在CSS中,运用 >>> 符号能够完成穿透作用。以下是一个示例:
```css
.parent >>> .child {
color: red;
在Sass、Scss、Less等预处理器中,能够运用 /deep/ 挑选器完成穿透作用。以下是一个示例:
```scss
.parent /deep/ .child {
color: red;
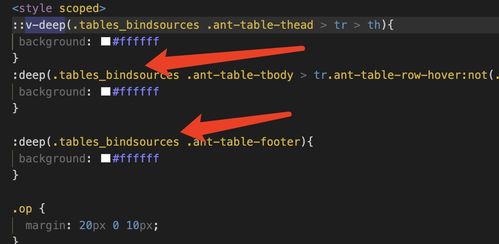
在Vue 2中,能够运用 ::v-deep 伪类完成穿透作用。以下是一个示例:
```css
.parent ::v-deep .child {
color: red;
在Vue 3中,引荐运用 :deep() 伪类进行穿透。以下是一个示例:
```css
.parent :deep(.child) {
color: red;
假如需要将款式运用到大局,能够运用 :global() 伪类。以下是一个示例:
```css
:global(.some-global-class) {
color: blue;
依据项目需求和运用的CSS预处理器,挑选适宜的办法进行穿透。例如,假如项目运用Vue 2,则引荐运用 ::v-deep 伪类;假如运用Vue 3,则引荐运用 :deep() 伪类。
不同的浏览器对CSS穿透的支撑程度不同。在开发过程中,主张先检查浏览器兼容性,以保证款式穿透能够正常作业。
尽管CSS穿透能够简化代码,但过度运用可能会下降代码的可读性和可维护性。在实践情况中,尽量运用惯例的CSS挑选器进行款式编写。
CSS穿透是一种有用的技巧,能够协助咱们处理杂乱嵌套结构中的款式问题。经过把握CSS穿透的原理和办法,咱们能够愈加高效地进行网页规划和开发。在实践运用中,依据项目需求和浏览器兼容性,挑选适宜的办法进行穿透,并留意防止过度运用。
上一篇:css向上移动