在Visual Studio Code 中创立一个HTML文件十分简略。以下是过程:
以下是一个简略的HTML文件示例:

你能够将这段代码复制到VS Code中的 `index.html` 文件中,然后保存。这样,你就创立了一个根本的HTML文件。
VSCode轻松创立HTML文件:从入门到实践

首要,您需要在您的核算机上装置Visual Studio Code。您能够从VSCode的官方网站(https://code.visualstudio.com/)下载适用于您操作系统的装置程序,并依照提示进行装置。

装置完结后,双击翻开VSCode。您将看到一个简练的代码修改器界面,准备好开端您的HTML编程之旅。


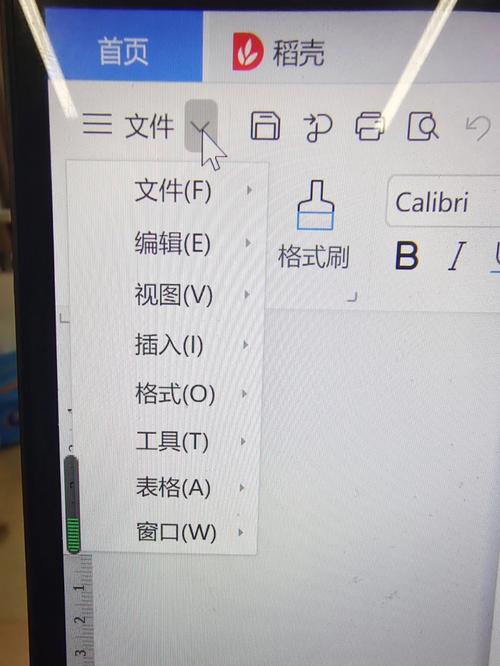
1. 在VSCode的菜单栏中,挑选“文件”(File)并点击“新建文件”(New File)。
2. 在新建的文件修改区,输入文件名并加上后缀.html,例如index.html。这是HTML文件的规范命名格局。
3. 设置文件类型:在VSCode的右下角会显现当时文件类型,点击该选项,然后挑选HTML。这样能够为您供给智能的HTML代码提示和语法高亮等功用。

1. 运用快捷键Ctrl N(Windows/Linux)或Cmd N(Mac)快速新建一个文件。
2. 依照办法一中的过程2和3进行操作。

完结HTML代码编写后,记住及时保存文件。在VSCode的菜单栏中,挑选“文件”(File)并点击“保存”(Save)。或许运用快捷键Ctrl S(Windows/Linux)或Cmd S(Mac)进行保存。

保存文件后,您能够运用VSCode的内置预览功用来检查HTML文件的作用。在VSCode的菜单栏中,挑选“检查”(View)并点击“预览HTML”(Preview HTML)。预览功用将在您的默许浏览器中翻开HTML文件,并显现您编写的代码的成果。

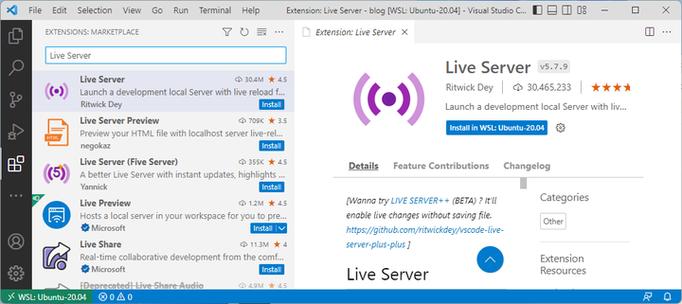
VSCode有许多扩展和插件能够帮助您更好地编写HTML代码。您能够经过点击菜单中的“扩展”(Extensions)并挑选“扩展管理器”(Extensions: Open Extensions View)来查找并装置这些扩展。



经过本文的介绍,信任您现已把握了在VSCode中创立HTML文件的办法。VSCode是一款功用强大的代码修改器,合适各种编程言语的开发。期望您能经过本文的学习,在HTML编程的道路上越走越远。
下一篇: html多选,```html 多选框示例