```htmlDocumentHello,World!```保证你的CSS文件名和途径正确无误,不然浏览器将无法正确加...
```html Document Hello, World!```

保证你的CSS文件名和途径正确无误,不然浏览器将无法正确加载CSS款式。
HTML 引证 CSS 文件:高效构建网页款式的办法
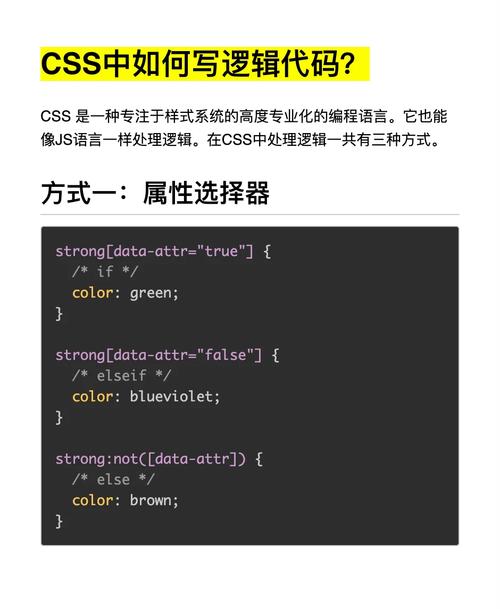
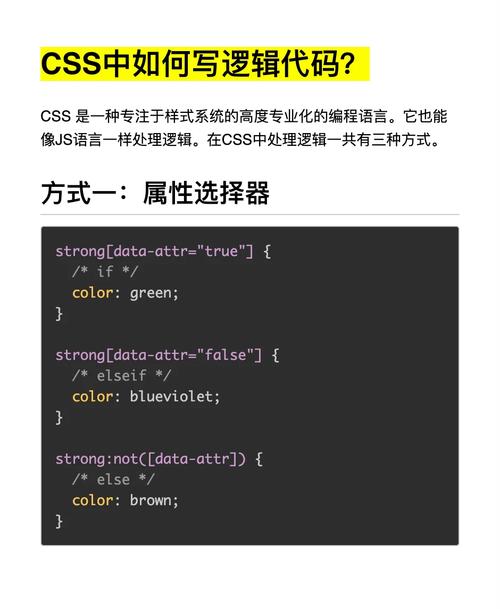
在网页规划中,CSS(层叠款式表)是不可或缺的一部分,它担任界说网页的布局、色彩、字体等款式。正确地引证 CSS 文件到 HTML 页面中,能够极大地进步网页的保护性和可读性。本文将具体介绍如安在 HTML 中引证 CSS 文件,并供给一些有用的技巧。
在开端之前,让我们先了解一下为什么要在 HTML 中引证 CSS 文件。简略来说,这样做有以下几点优点:
- 别离内容与款式:将 CSS 款式与 HTML 内容别离,使得代码结构愈加明晰,便于保护。

- 复用性:一个 CSS 文件能够被多个 HTML 页面同享,削减代码冗余。

- 灵活性:经过外部款式表,能够轻松地对整个网站的风格进行一致调整。
外部款式表

引证外部款式表的过程

1. 创立 CSS 文件:首要,你需求创立一个 CSS 文件,例如 `styles.css`。
2. 编写 CSS 代码:在 `styles.css` 文件中编写你的 CSS 代码。

3. 在 HTML 中引证 CSS 文件:在 HTML 文件的 `` 部分增加以下代码:

```html