HTML挑选框(也称为下拉列表)是一种答使用户从预界说选项中挑选一个或多个选项的表单元素。以下是创立HTML挑选框的根本过程:
下面是一个简略的HTML挑选框示例:

挑选一辆车: 沃尔沃 萨博 奔驰 奥迪
在这个示例中,咱们创立了一个名为“cars”的挑选框,其间包括四个选项:沃尔沃、萨博、奔驰和奥迪。用户能够从这些选项中挑选一个,然后提交表单。表单提交时,选中的值(例如“volvo”)将被发送到服务器。
您能够根据需要增加更多的选项,或许运用其他特点(如`selected`特点来设置默许选项)来定制挑选框的行为。
HTML挑选框:表单交互的得力助手
在网页规划中,表单是搜集用户信息的重要东西。而挑选框作为表单元素之一,能够供给用户多种挑选,极大地丰厚了表单的功用。本文将具体介绍HTML挑选框的品种、语法、运用方法以及在实践开发中的使用。
HTML挑选框首要分为以下三品种型:




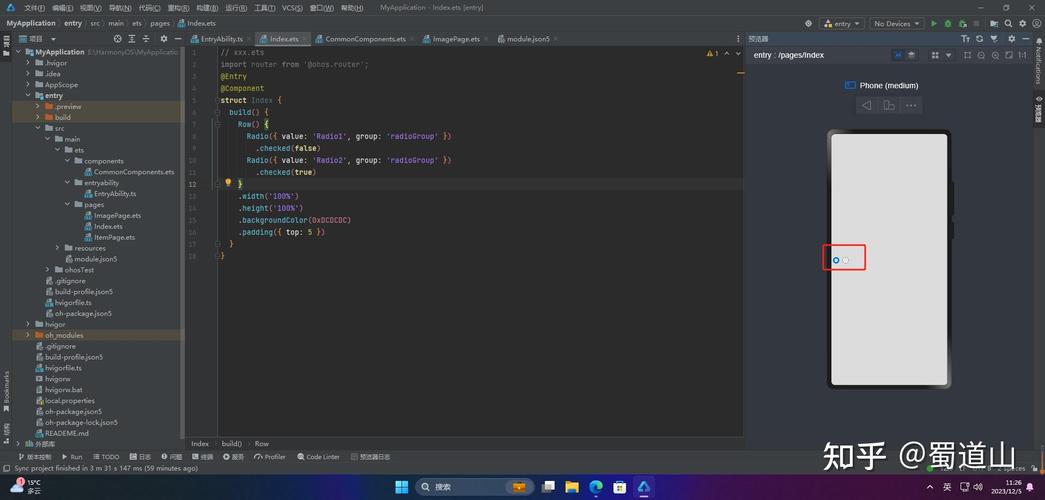
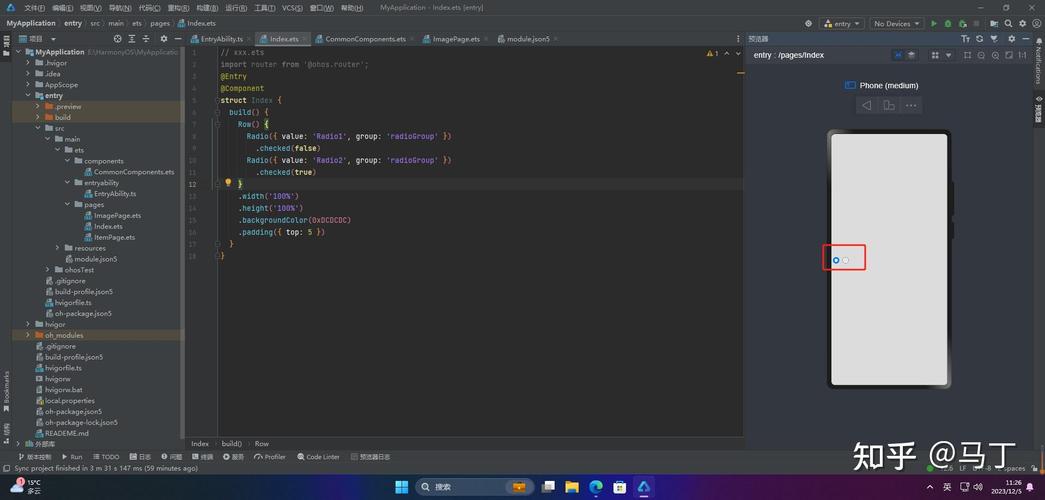
单选框用于在一组选项中让用户挑选一个。以下是一个单选框的示例代码:
```html
下一篇: react 学习, 什么是 React?

2025-01-15 #前端开发

2025-01-15 #前端开发

2025-01-15 #数据库

windows优化大师好用吗,Windows优化大师好用吗?深度解析这款体系优化东西
2025-01-15 #操作系统

windows不能更改暗码,Windows不能更改暗码的常见原因及处理办法
2025-01-15 #操作系统