经过遵从这些HTML语义化的准则,能够进步页面的可拜访性、可读性和可维护性,一起也更简单被查找引擎和辅佐技能了解。






- ``:用于界说网页头部内容,一般包含网站标志、主导航、全站链接以及查找框。
- ``:符号导航,仅对文档中重要的链接群运用。
- ``:页面主要内容,一个页面只能运用一次。
- ``:界说外部的内容,其间的内容独立于文档的其余部分。
- ``:界说文档中的节,比方章节、页眉、页脚或文档中的其他部分。
- ``:界说其所在内容之外的内容,如侧栏、文章链接、广告、相关产品列表等。
- ``:页脚,只有当父级是``时,才是整个页面的页脚。


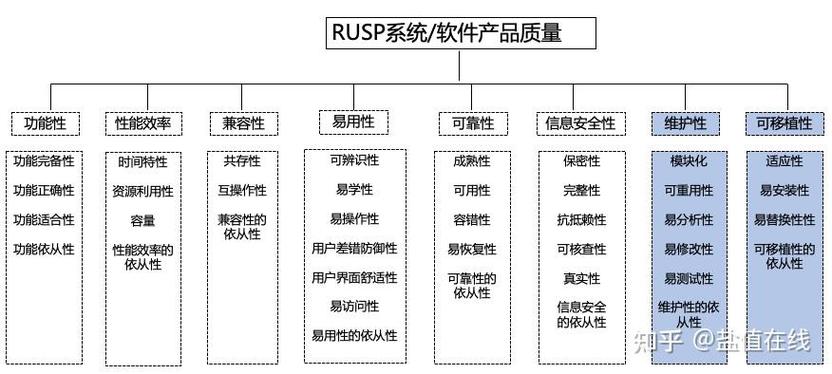
HTML语义化是开发高质量网站的重要组成部分。为了保证代码的语义化,开发者应遵从以下最佳实践:
经过遵从这些最佳实践,开发者能够创建出既漂亮又有用的网页,为用户供给更好的阅读体会。
上一篇:error.html
下一篇: react传值,react官网中文网

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexb...
2025-01-21