CSS长度单位用于指定元素尺度、边距、字体巨细等特点。常见的CSS长度单位包含:
1. 像素(px):依据屏幕分辨率的最小单位,一般用于屏幕显现。
2. 点(pt):依据打印分辨率的巨细单位,一般用于打印。
3. 英寸(in):依据物理尺度的长度单位,一般用于打印。
4. 厘米(cm):依据物理尺度的长度单位,一般用于打印。
5. 毫米(mm):依据物理尺度的长度单位,一般用于打印。
6. em:相关于当时字体巨细的单位,一般用于字体巨细。
7. rem:相关于根元素字体巨细的单位,一般用于呼应式规划。
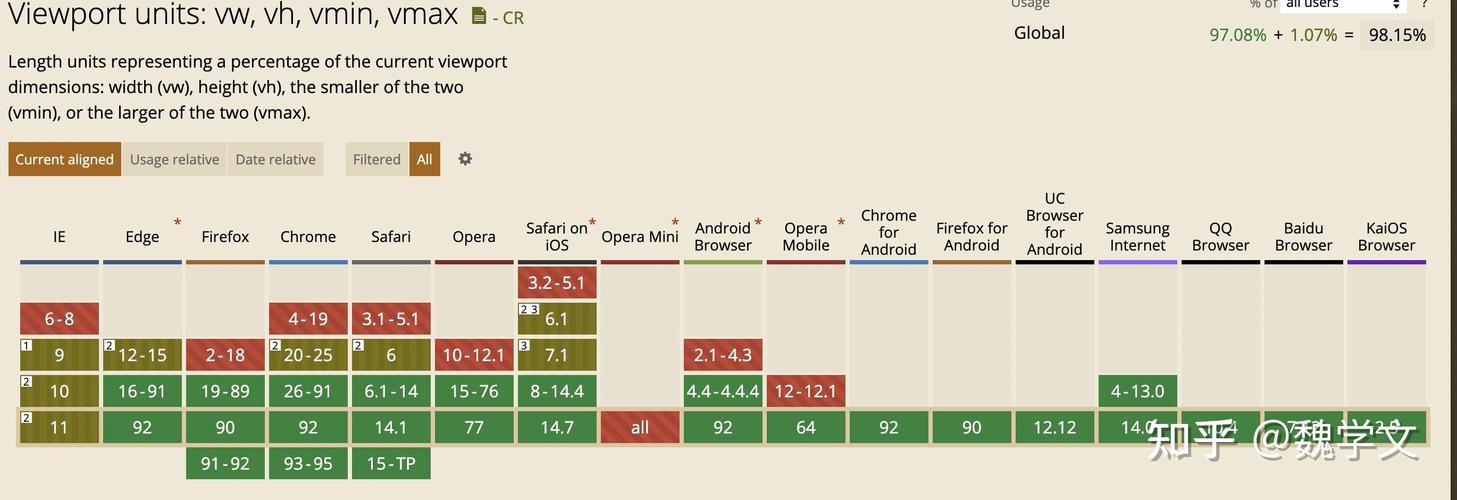
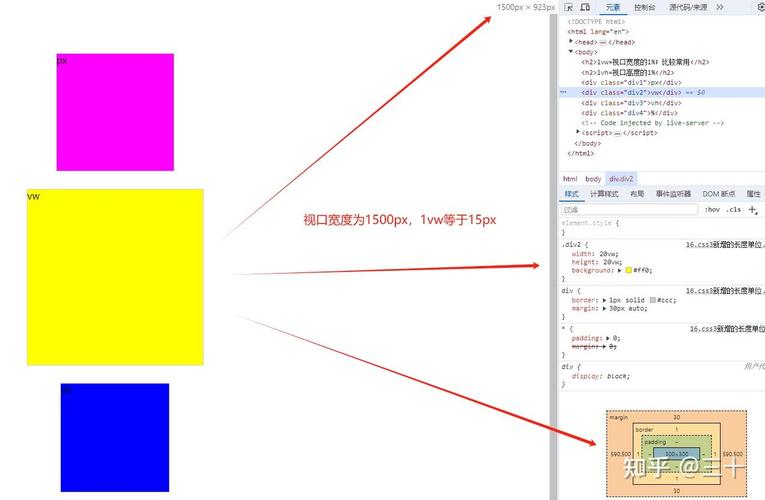
8. vw:视口宽度的百分比,一般用于呼应式规划。
9. vh:视口高度的百分比,一般用于呼应式规划。
10. vmin:视口宽度和高度中的较小值的百分比,一般用于呼应式规划。
11. vmax:视口宽度和高度中的较大值的百分比,一般用于呼应式规划。
12. %:百分比单位,一般用于宽度、高度、边距等特点。
这些单位能够依据规划需求进行挑选,以到达最佳的作用。
CSS长度单位详解
在网页规划和开发过程中,CSS(层叠样式表)扮演着至关重要的人物。CSS长度单位是操控网页布局和规划的关键因素之一。了解和把握各种长度单位关于创立呼应式和习惯不同设备屏幕的网页至关重要。本文将具体介绍CSS中常用的长度单位,帮助您更好地了解和运用它们。

肯定长度单位是指在任何设备和环境下都有固定物理尺度的长度衡量单位。它们与设备的物理特性相关,而不是依据其他元素的相对尺度。

像素(Pixel)是CSS中最常用的长度单位,它相当于屏幕上的一个点。由于像素是肯定单位,因而运用像素界说的尺度在不同设备和分辨率上的表现是共同的。
```css
element {
width: 100px;
height: 50px;

英寸(Inch)是国际单位制中的长度单位,1英寸等于2.54厘米。在打印或高分辨率的显现设备上或许更为适用。
```css
element {
width: 2in;
height: 3in;

厘米(Centimeter)是长度单位,1厘米等于10毫米。在网页规划中,厘米单位较少运用。
```css
element {
width: 5cm;
height: 7cm;
毫米(Millimeter)是长度单位,1毫米等于0.1厘米。在网页规划中,毫米单位较少运用。
```css
element {
width: 10mm;
height: 15mm;

点(Point)是长度单位,常用于软件规划和排版印刷职业。1点等于1/72英寸。
```css
element {
width: 72pt;
height: 96pt;

派卡(Pica)是长度单位,相当于12点。1派卡等于12点。
```css
element {
width: 12pc;
height: 24pc;

相对长度单位是指依据其他长度核算出来的长度单位。它们在呼应式规划中十分有用,由于它们能够依据父元素或其他元素的巨细进行调整。
百分比是依据父元素的尺度核算的相对单位。运用百分比能够创立灵敏的布局,使得元素的尺度能够依据父容器的尺度改变而改变。
```css
.parent {
width: 500px;
.child {

视窗宽度(Viewport Width)是相关于浏览器视窗的宽度的单位。它们十分合适用于创立呼应式规划。
```css
.full-width {


视窗高度(Viewport Height)是相关于浏览器视窗的高度的单位。它们十分合适用于创立呼应式规划。
```css
.full-height {


em是相关于当时元素的字体尺度的相对单位。em常用于创立呼应式的布局,由于元素的尺度能够相关于其父元素的字体巨细改变。
```css
html {


rem是相关于根元素(一般是)的字体巨细的单位。这使得在整个文档中更方便地坚持共同性。
```css
html {
CSS长度单位是网页规划和开发中不可或缺的一部分。了解和把握各种长度单位关于创立呼应式和习惯不同设备屏幕的网页至关重要。本文具体介绍了CSS中常用的长度单位,包含肯定长度单位和相对长度单位。期望本文能帮助您更好地了解和运用CSS长度单位,进步您的网页规划和开发技术。