HTML 菜单一般用于创立网站导航栏,它答使用户经过点击不同的链接来访问网站的各个部分。HTML 菜单能够运用不同的 HTML 元素和特点来创立,例如 ``, ``, `` 等。
以下是一个简略的 HTML 菜单示例:

主页 关于咱们 服务 联络咱们
在这个示例中,咱们运用了一个无序列表 `` 来创立菜单,每个菜单项都是一个列表项 ``,其间包括一个链接 ``。链接的 `href` 特点指定了链接的方针页面。
您能够根据需要自定义菜单的款式,例如增加 CSS 款式来改动菜单的色彩、字体大小、距离等。
HTML菜单:构建网站导航的艺术
在网站规划中,菜单是一个至关重要的元素,它不只协助用户快速找到所需内容,还能提高网站的可用性和用户体会。HTML菜单经过简练的代码完成,是前端开发的根底技术之一。本文将深入探讨HTML菜单的规划与完成,协助您把握构建高效导航的艺术。

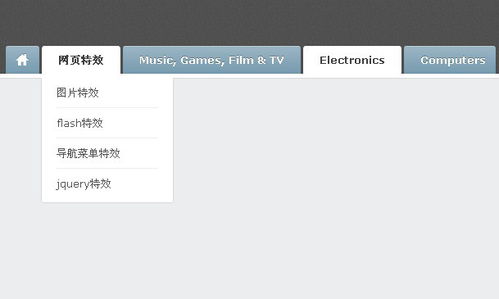
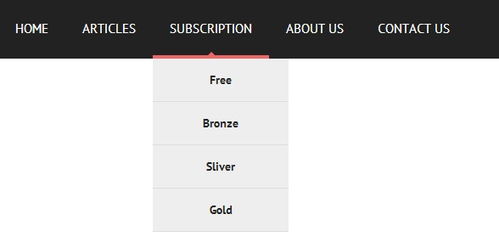
在HTML中,常见的菜单类型有水平菜单、笔直菜单、下拉菜单等。每种菜单都有其共同的使用场景和规划关键。
水平菜单一般坐落网页的顶部或底部,适用于展现首要导航项。以下是一个简略的水平菜单示例:
```html