1. Visual Studio Code : 行注释: `Ctrl /` 或 `Cmd /` 块注释: `Shift Alt A` 或 `Option Shift A`
2. Sublime Text: 行注释: `Ctrl /` 或 `Cmd /` 块注释: `Ctrl Shift /` 或 `Cmd Shift /`
3. Atom: 行注释: `Ctrl /` 或 `Cmd /` 块注释: `Ctrl Shift /` 或 `Cmd Shift /`
4. IntelliJ IDEA/WebStorm: 行注释: `Ctrl /` 或 `Cmd /` 块注释: `Ctrl Shift /` 或 `Cmd Shift /`
请注意,这些快捷键或许因编辑器或IDE的版别、装备或插件而有所不同。如果您运用的是其他编辑器或IDE,请查阅其文档以获取Vue注释的快捷键。
Vue注释快捷键:进步开发功率的利器
在Vue开发过程中,注释代码是进步代码可读性和保护性的重要手法。熟练掌握注释快捷键能够大大进步开发功率。本文将具体介绍Vue中常用的注释快捷键,协助开发者快速上手。

- 单行注释:`Ctrl /`
- 撤销单行注释:`Ctrl Shift /`
- 多行注释:`Ctrl Alt A`
- 单行注释:`Ctrl /`
- 撤销单行注释:`Ctrl Shift /`
- 多行注释:`Ctrl Alt A`

- 单行注释:`Ctrl /`
- 撤销单行注释:`Ctrl Shift /`
- 多行注释:`Ctrl Shift 8`
经过运用这些快捷键,开发者能够在编写代码时快速进行注释操作,无需手动输入注释符号,然后进步工作功率。

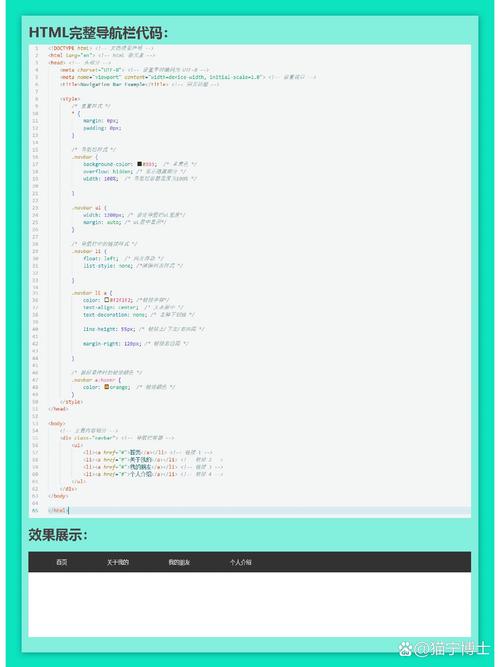
在Vue模板部分,运用HTML注释能够注释掉部分HTML代码。HTML注释的格局如下:
```html
这是一段文本
这是一段被注释掉的文本
-->
运用HTML注释的长处是简单明了,适用于注释掉不需要的HTML代码块。
在Vue的脚本部分,能够运用JavaScript注释来注释代码。JavaScript供给了单行注释和多行注释两种方法:
运用双斜杠:
```javascript
export default {
data() {
return {
message: 'Hello, Vue!'
};
},
methods: {
// 这是一个单行注释
greet() {
console.log(this.message);
}

运用斜杠和星号:
```javascript
export default {
data() {
return {
message: 'Hello, Vue!'
};
},
methods: {
/ 这是一个多行注释
能够包含多行内容 /
greet() {
console.log(this.message);
}
Vuter是一款针对Vue开发的VS Code插件,供给了丰厚的快捷键功用,包含注释、格局化、智能提示等。以下是Vuter插件的一些注释快捷键:
- 单行注释:`Ctrl /`
- 撤销单行注释:`Ctrl Shift /`
- 多行注释:`Ctrl Alt A`
运用Vuter插件能够进一步进步Vue开发功率。
熟练掌握Vue注释快捷键能够协助开发者快速进行代码注释,进步开发功率。本文介绍了IDE快捷键、HTML注释、JavaScript注释以及VS Code插件Vuter的注释快捷键,期望对Vue开发者有所协助。
下一篇: html5标签