在CSS中,基线对齐是指文本或元素相关于基线(即文本行中文字底部的一条设想线)的对齐方法。基线对齐在排版和布局中非常重要,因为它影响着文本的可读性和全体布局的漂亮性。
在CSS中,能够经过设置`verticalalign`特点来操控基线对齐。`verticalalign`特点能够承受以下值:
1. `baseline`: 默许值,元素基线与父元素的基线对齐。2. `sub`: 元素基线与父元素的基线下一个字符的基线对齐。3. `super`: 元素基线与父元素的基线上一个字符的基线对齐。4. `top`: 元素顶部与父元素顶部对齐。5. `texttop`: 元素顶部与父元素的字体顶部对齐。6. `middle`: 元素基线与父元素中心对齐。7. `bottom`: 元素底部与父元素底部对齐。8. `textbottom`: 元素底部与父元素的字体底部对齐。9. ``: 元素基线与父元素基线之间的间隔,能够是像素、em等单位。10. ``: 元素基线与父元素基线之间的间隔,相关于父元素高度的份额。
以下是一个示例,展现怎么运用`verticalalign`特点完成基线对齐:
```css.parent { fontsize: 16px;}
.child { verticalalign: middle; display: inlineblock; width: 100px; height: 100px; backgroundcolor: red;}
Child```
在这个示例中,`.child` 元素的基线将与 `.parent` 元素的中心对齐。因为 `.child` 元素设置了 `display: inlineblock;`,它将体现得像一个行内块元素,然后答应 `verticalalign` 特点收效。
经过合理运用 `verticalalign` 特点,能够更好地操控文本和元素在页面上的对齐方法,进步页面布局的漂亮性和可读性。
CSS基线对齐:网页布局中的视觉艺术

CSS基线是文本行间的基准线,它是字符底部间隔行底部的间隔。在网页布局中,基线关于文本、图画、表格等元素的笔直对齐至关重要。了解基线对齐能够协助咱们创立愈加漂亮和共同的网页规划。

基线对齐在网页规划中扮演着重要人物,它不只影响视觉效果,还关系到用户体会。正确的基线对齐能够使得文本和图画看起来愈加和谐,防止因对齐不妥而发生的视觉紊乱。

line-height特点用于设置文本的行高,它直接影响基线的方位。经过调整行高,咱们能够改动文本和图画之间的笔直距离。

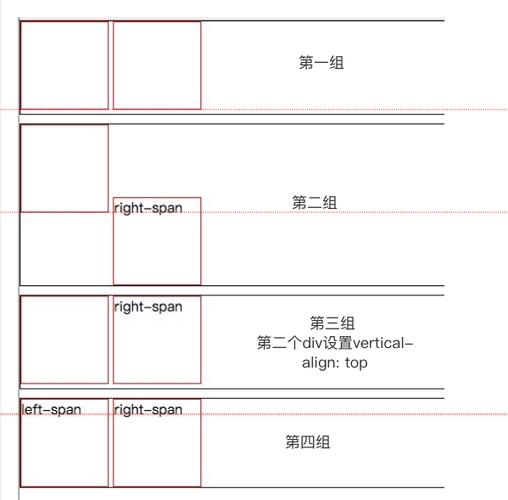
vertical-align特点用于设置行内元素或表格单元格的笔直对齐方法。经过修正该特点的值,咱们能够完成图画与文本的准确对齐。
font-size特点界说了元素的字体大小,它关于核算基线方位至关重要。字体大小决议了字符的高度,然后影响基线的方位。


默许情况下,图片会与文本基线对齐。假如需求调整图片与文本的笔直方位,能够运用vertical-align特点来完成。

在表格中,单元格内的内容能够经过vertical-align特点进行对齐,然后保证单元格内的文本和图画与基线对齐。

在多列布局中,基线对齐相同重要。经过设置适宜的line-height和vertical-align特点,能够保证多列内容在笔直方向上保持共同。
在呼应式规划中,基线对齐相同重要。经过运用媒体查询和灵敏的CSS特点,咱们能够保证在不同屏幕尺度下,基线对齐仍然保持共同。
CSS基线对齐是网页布局中不可或缺的一部分。经过把握基线对齐的相关常识,咱们能够创立愈加漂亮、共同且易于阅览的网页规划。在规划和开发过程中,不断实践和优化基线对齐,将有助于提高用户体会和网站的全体质量。
上一篇:vue 保存两位小数
下一篇: 按钮css, 挑选适宜的HTML元素

html解析json,```html JSON Parsing Example User Information
HTML解析JSON一般意味着将JSON数据嵌入到HTML文档中,并经过JavaScript进行解析。下面是一个根本的示例,展现了如何将...
2025-01-14