1. 运用 `display: none;`: 这是最常用的办法,它将彻底从文档流中移除元素,不占用任何空间。 ```html .hidden { display: none; } 这是躲藏的内容 ```
2. 运用 `visibility: hidden;`: 这个特点将躲藏元素,但元素依然占用空间,不会影响布局。 ```html .hidden { visibility: hidden; } 这是躲藏的内容 ```
3. 运用 `opacity: 0;`: 这个特点将元素的不通明度设置为0,使其彻底通明,但元素依然占用空间。 ```html .hidden { opacity: 0; } 这是躲藏的内容 ```
4. 运用 `position: absolute;` 和 `left: 9999px;`: 这个办法将元素移出屏幕之外,使其不行见,但元素依然占用空间。 ```html .hidden { position: absolute; left: 9999px; } 这是躲藏的内容 ```
5. 运用 `clippath`: 这个特点能够裁剪元素,使其只显现一部分或彻底不显现。 ```html .hidden { clippath: polygon; } 这是躲藏的内容 ```
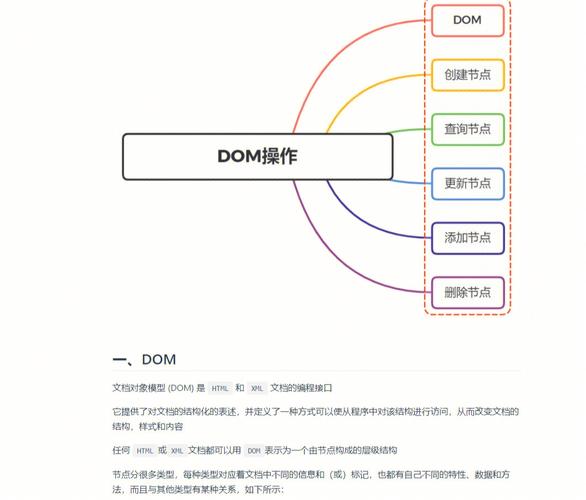
请留意,躲藏元素并不等同于删去元素。躲藏的元素依然存在于HTML结构中,仅仅不显现在页面上。假如你想要从HTML结构中彻底删去元素,你需求运用JavaScript来动态地修正DOM。
HTML躲藏技能:提高用户体会与页面交互性的隐秘
在网页规划和开发中,合理地躲藏或显现页面元素是提高用户体会和增强页面交互性的要害。经过奇妙地运用HTML躲藏技能,咱们能够完成元素的动态展现,满意用户在不同场景下的需求。本文将具体介绍HTML躲藏的多种办法,帮助您更好地把握这一技能。


- `none`:将元素从页面中彻底移除,不占有任何空间。
- `block`:将元素显现为块级元素,占有整个父元素宽度。
- `inline`:将元素显现为内联元素,宽度由内容决议。
- `inline-block`:将元素显现为内联块级元素,既能够设置宽度,又能够与其他内联元素并排。
- `visible`:元素可见。
- `hidden`:元素不行见,但依然占有空间。
- `collapse`:元素不行见,且不占有空间(仅适用于表格单元格)。
- `0`:元素彻底通明,不行见。
- `1`:元素彻底不通明,可见。


- `style.display = 'none'`:躲藏元素。
- `style.display = ''`:显现元素。
- `classList.add('hidden')`:给元素增加`hidden`类,完成躲藏。
- `classList.remove('hidden')`:从元素中移除`hidden`类,完成显现。


在HTML代码中,咱们能够运用注释来躲藏部分内容。以下是一个示例:
```html
需求留意的是,这种办法只能躲藏代码,并不能躲藏元素。

CSS伪元素能够用来躲藏部分内容。以下是一个示例:
```css
p::after {
content: '...';
display: none;
在这个示例中,当鼠标悬停在阶段上时,`::after`伪元素会显现出来,然后躲藏了部分内容。
下一篇: vue中文官网,什么是Vue?

html解析json,```html JSON Parsing Example User Information
HTML解析JSON一般意味着将JSON数据嵌入到HTML文档中,并经过JavaScript进行解析。下面是一个根本的示例,展现了如何将...
2025-01-14