2. 伪类挑选器:答应你依据元素的特定状况或方位来挑选元素。例如: `:firstchild`:挑选其父元素的榜首个子元素。 `:lastchild`:挑选其父元素的最终一个子元素。 `:nthchild`:挑选其父元素的第 n 个子元素。 `:onlychild`:挑选其父元素的仅有子元素。 `:firstoftype`:挑选其父元素中相同类型的榜首个子元素。 `:lastoftype`:挑选其父元素中相同类型的最终一个子元素。 `:nthoftype`:挑选其父元素中相同类型的第 n 个子元素。 `:onlyoftype`:挑选其父元素中仅有相同类型的子元素。 `:empty`:挑选没有子元素的元素。 `:checked`:挑选被选中的表单元素。 `:disabled`:挑选被禁用的表单元素。 `:enabled`:挑选未被禁用的表单元素。 `:target`:挑选当时活动的锚点元素。 `:focus`:挑选取得焦点的元素。 `:root`:挑选文档的根元素。 `:not`:挑选不符合指定挑选器的元素。
3. 伪元素挑选器:答应你挑选元素的特定部分。例如: `::firstletter`:挑选元素的榜首个字母。 `::firstline`:挑选元素的榜首行。 `::before`:在元素内容之前刺进内容。 `::after`:在元素内容之后刺进内容。 `::selection`:挑选用户当时选中的元素部分。
4. 兄弟挑选器:答应你依据元素的兄弟联系来挑选元素。例如: `element nextElement`:挑选紧跟在指定元素后的下一个兄弟元素。 `element ~ siblings`:挑选指定元素后的一切兄弟元素。
5. 子孙挑选器:答应你挑选元素的子孙元素。例如: `element element`:挑选指定元素的一切子孙元素。
6. 通用挑选器:挑选一切元素。
7. ID 挑选器:挑选具有指定 ID 的元素。
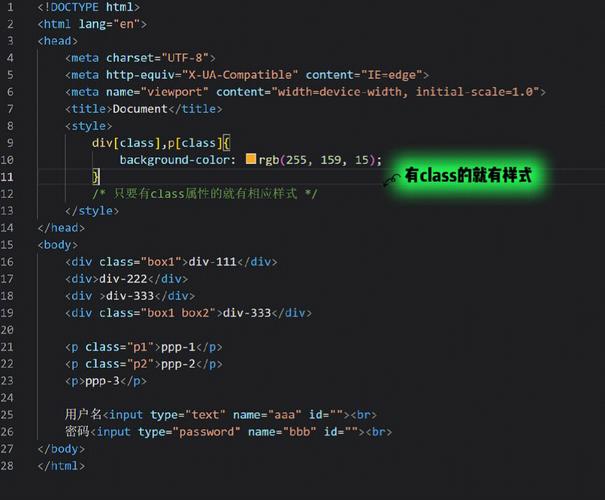
8. 类挑选器:挑选具有指定类的元素。
10. 群组挑选器:答应你一起挑选多个元素。例如: `selector1, selector2, selector3`:挑选一切匹配任一挑选器的元素。
这些新增挑选器为 CSS3 带来了更多的灵活性和功用,使得开发者可以更轻松地完成杂乱的款式和布局。
CSS3 新增挑选器:提高网页规划精度的利器

挑选具有指定特点的元素,但不关怀特点值。
```css
a[href] {
color: blue;

挑选具有指定特点和特点值的元素。
```css
a[href=\
上一篇:手机html
下一篇: css色彩代码对照表, 色彩关键字