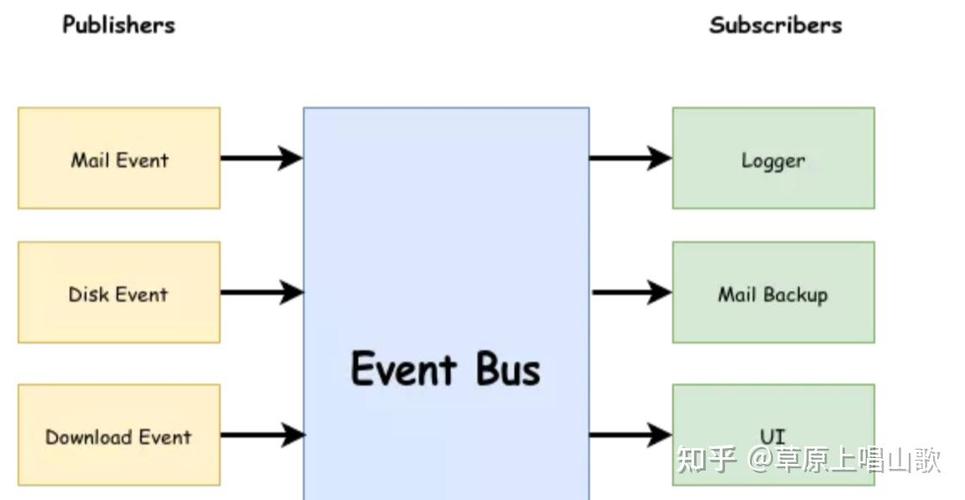
在Vue中,事情总线(Event Bus)是一种用于组件间通讯的办法,特别是在那些不期望直接依靠父子组件联系的场景中。事情总线答应任何组件触发事情,其他组件能够监听这些事情并做出呼应。
完成办法
1. 创立一个空的Vue实例作为中心事情总线: ```javascript const EventBus = new Vue; ```
2. 组件中触发事情: ```javascript this.$emit; ```
3. 组件中监听事情: ```javascript created { EventBus.$on => { // 处理数据 }qwe2; }, beforeDestroy { EventBus.$off; } ```
示例
假设有两个组件,`A` 和 `B`。组件 `A` 需求向组件 `B` 发送数据。
1. 组件 A: ```javascript 发送音讯
export default { methods: { sendMessage { EventBus.$emit; } } } ```
2. 组件 B: ```javascript {{ message }}
export default { data { return { message: '' }; }, created { EventBus.$on => { this.message = msg; }qwe2; }, beforeDestroy { EventBus.$off; } } ```
留意事项
保证在组件毁掉前移除事情监听,以防止内存走漏。 关于大型运用,主张运用Vuex或其他状况办理库来替代事情总线,由于它们供给了更强健的状况办了解决方案。
期望这能协助你了解Vue中的事情总线!
在Vue.js中,事情总线(Event Bus)是一种用于在组件之间进行通讯的形式。它特别适用于那些没有直接父子联系的组件之间的通讯。事情总线经过一个中心事情处理器来完成,这个处理器一般是一个新的Vue实例。简略来说,事情总线就像一个公共的频道,组件能够经过这个频道发送和接纳音讯。

完成事情总线主要有两种办法:
创立一个独自的Vue实例作为事情总线
将事情总线挂载到Vue的原型上
以下是一个创立事情总线的示例代码:
```javascript
// 创立事情总线
const EventBus = new Vue();
// 在组件中运用事情总线
export default {
methods: {
sendMessage() {
EventBus.$emit('messageSent', 'Hello from Component');
},
listenMessage() {
EventBus.$on('messageSent', (data) => {
console.log(data);
});
}

运用事情总线进行通讯,一般需求以下几个过程:
创立事情总线实例
在需求发送音讯的组件中,运用`$emit`办法触发事情
在需求接纳音讯的组件中,运用`$on`办法监听事情
在组件毁掉时,运用`$off`办法移除事情监听

运用事情总线进行组件间通讯,具有以下长处:
简化组件间通讯:无需经过层层传递props或运用events,能够更灵敏地进行通讯
适用于杂乱组件结构:在组件层级较深或联系杂乱的情况下,事情总线能够有效地完成组件间的通讯
解耦组件:组件之间经过事情总线进行通讯,下降了组件之间的耦合度,进步了代码的可保护性
虽然事情总线在组件间通讯方面具有许多长处,但也存在一些缺陷:
添加代码杂乱度:在大型项目中,过多地运用事情总线或许导致代码结构紊乱,难以保护
下降可读性:事情总线中的事情称号和事情处理函数或许难以了解,下降了代码的可读性
功能问题:在组件数量较多的情况下,事情总线的功能或许会受到影响

兄弟组件之间的通讯
非父子组件之间的通讯
大局状况办理
组件库或插件开发
Vue事情总线是一种灵敏且强壮的组件间通讯办法,适用于各种场景。在运用事情总线时,需求留意其优缺陷,合理地运用事情总线,以进步代码的可保护性和可读性。
上一篇:vue办法,vue办法返回值