在HTML中引证CSS有几种办法,以下是几种常见的办法:```htmlExample这是一个赤色且字体大小为16px的阶段。```html...
在HTML中引证CSS有几种办法,以下是几种常见的办法:
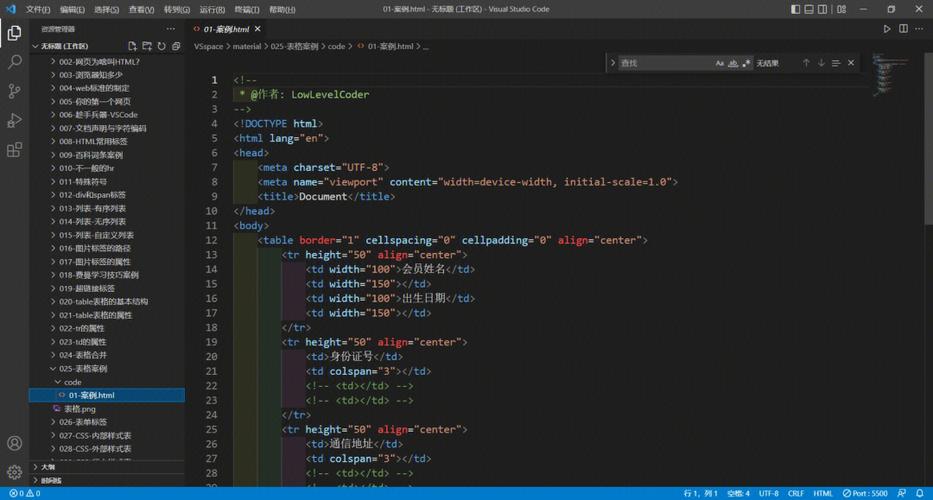
```html Example 这是一个赤色且字体大小为16px的阶段。
```html Example p { color: red; fontsize: 16px; } 这是一个赤色且字体大小为16px的阶段。
```html Example 这是一个赤色且字体大小为16px的阶段。
在这个比如中,`styles.css`是一个包含以下内容的CSS文件:
```cssp { color: red; fontsize: 16px;}```
4. 运用@import规矩:您也能够在CSS文件中运用`@import`规矩来引证其他CSS文件。这种办法答应您将款式文件安排成更小的部分,然后按需兼并它们。
```css@import url;@import url;```
在这个比如中,`styles1.css`和`styles2.css`是包含CSS款式的文件。
挑选哪种办法取决于您的具体需求和项目规划。关于小型项目,内部款式或许就足够了。关于大型项目,您或许需求运用外部款式和@import规矩来更好地安排和办理款式。
HTML引证CSS:完成网页款式美化的关键步骤
在构建网页时,HTML担任界说网页的结构,而CSS(层叠款式表)则担任界说网页的款式和布局。将CSS应用于HTML文档,能够使网页呈现出丰厚的视觉效果和杰出的用户体会。本文将具体介绍HTML引证CSS的几种办法,帮助您更好地完成网页的美化。
一、内联款式:直接在HTML元素中界说款式
内联款式是最简略的一种引证CSS的办法,它答应您直接在HTML元素中运用`style`特点来界说款式。这种办法适用于对单个元素进行款式设置,但并不引荐在大型项目中广泛运用。
1.1 内联款式的长处
- 简略易用:直接在元素上添加`style`特点,即可快速界说款式。

- 灵敏便利:适用于对单个元素进行即时款式调整。

1.2 内联款式的缺陷
- 代码冗余:在大型项目中,内联款式会导致代码重复,难以保护。

- 可读性差:内联款式会使HTML代码变得紊乱,下降代码的可读性。
二、内部款式表:在HTML文档中界说款式
2.1 内部款式表的长处

- 易于保护:将款式界说会集办理,便利修正和保护。

- 进步功能:削减HTTP恳求,进步页面加载速度。

2.2 内部款式表的缺陷

- 代码冗余:在多个页面中运用相同的款式时,需求重复界说款式规矩。

三、外部款式表:引证独立的CSS文件
3.1 外部款式表的长处

- 代码复用:在多个页面中复用相同的款式,进步开发功率。

- 易于保护:修正CSS文件后,一切引证该文件的页面都会自动更新。
3.2 外部款式表的缺陷
- 加载时刻:需求独自加载CSS文件,或许会添加页面加载时刻。

四、HTML引证CSS的最佳实践

- 运用外部款式表:在大型项目中,引荐运用外部款式表,以完成款式复用和便利保护。

- 合理安排CSS文件:将CSS文件依照功能模块进行区分,进步代码可读性。

- 运用CSS挑选器:合理运用CSS挑选器,防止过度运用子孙挑选器,下降功能。
- 优化CSS代码:精简CSS代码,去除不必要的空格和注释,进步加载速度。
HTML引证CSS是网页开发中不可或缺的一环。经过合理地引证CSS,能够使网页呈现出丰厚的视觉效果和杰出的用户体会。本文介绍了HTML引证CSS的几种办法,包含内联款式、内部款式表和外部款式表,并剖析了它们的优缺陷。期望本文能帮助您更好地完成网页的美化。