CSS 动画能够经过 `@keyframes` 规矩来完成旋转作用。下面是一个简略的比如,演示怎么创立一个元素环绕其间心点旋转的动画:
```css@keyframes rotate { from { transform: rotate; } to { transform: rotate; }}
.element { width: 100px; height: 100px; backgroundcolor: red; animation: rotate 2s linear infinite;}```
在这个比如中,`.element` 类界说了一个赤色方块,它将无限循环地环绕其间心点旋转 360 度,持续时间为 2 秒。`@keyframes` 规矩界说了旋转的动画,`from` 和 `to` 关键帧别离表明动画的开端和完毕状况。
你能够根据需求调整动画的持续时间、旋转视点、旋转次数等参数。例如,假如你想使元素只旋转一次,能够将 `animation` 特点中的 `infinite` 替换为 `1`。假如你想使元素旋转 180 度,能够在 `@keyframes` 规矩的 `to` 关键帧中设置 `transform: rotate;`。
期望这个比如能协助你了解怎么运用 CSS 创立旋转动画。假如你有任何其他问题,请随时发问。
CSS动画旋转:打造网页动态作用的艺术
在网页规划中,动态作用能够明显提高用户体会,添加视觉吸引力。其间,旋转动画是一种简略而有用的动态作用,能够为网页元素带来生机。本文将深入探讨CSS动画旋转的完成办法,协助您打造共同的网页动态作用。

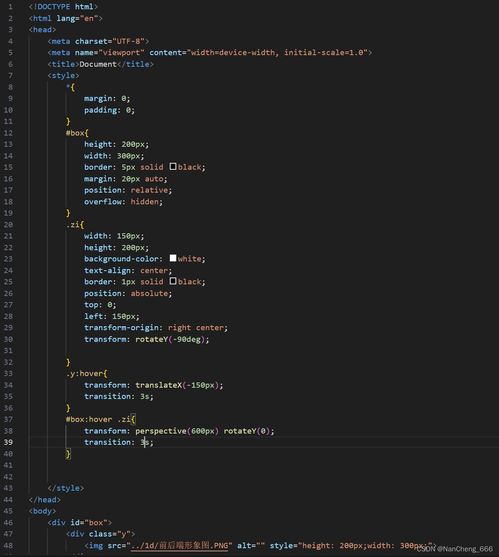
CSS动画旋转首要依赖于`transform`特点和`@keyframes`规矩。`transform`特点能够对元素进行旋转、缩放、歪斜等操作,而`@keyframes`规矩则界说了动画的各个阶段。

`transform`特点是CSS3中用于改动元素形状、巨细、方位等的一种特点。其间,`rotate()`函数能够完成元素的旋转作用。例如,`transform: rotate(360deg);`能够使元素旋转360度。

`@keyframes`规矩用于界说动画的关键帧,即动画的各个阶段。在关键帧中,能够设置元素的款式,如方位、色彩、巨细等。例如,以下代码界说了一个从0度旋转到360度的动画:
```css
@keyframes rotate {
0% {
transform: rotate(0deg);
100% {
transform: rotate(360deg);
要完成CSS动画旋转作用,需求遵从以下过程:
首要,在HTML中界说需求旋转的元素。例如,以下代码界说了一个`div`元素:
```html

html解析json,```html JSON Parsing Example User Information
HTML解析JSON一般意味着将JSON数据嵌入到HTML文档中,并经过JavaScript进行解析。下面是一个根本的示例,展现了如何将...
2025-01-14