1. 菜鸟教程 CSS特色大全手册: 特色: 按功用分类,包含最新CSS3规范的规范特色列表,分为动画、布景、边框、色彩、尺度巨细、Flex弹性盒子、字体、列表项、边距、概括、文字字体、视觉特色等。
2. w3school CSS参阅手册: 特色: 供给一切CSS特色和值的具体介绍,包含相关示例和阐明,能够按字母次序或特色称号阅读。
3. MDN Web Docs CSS参阅: 特色: 按字母索引阅读一切规范CSS特色、伪类、伪元素、数据类型、功用表记以及@规矩,还供给CSS要害概念和挑选器列表。
4. 菜鸟教程 CSS手册: 特色: 供给各种CSS特色和值的具体介绍和示例,包含动画、布景、边框、盒子模型、字体、定位、转化等。
5. API参阅文档 CSS手册: 特色: 供给最新、最全的CSS中文版在线材料,包含CSS3参阅手册。
6. MDN Web Docs CSS教程: 特色: 供给从根底到高档的CSS教程,包含布景、媒体查询、zindex、CSS2和CSS3等。
这些资源包含了CSS的根底知识、高档教程以及具体的特色参阅,合适不同水平的学习者。期望对你有所协助!

CSS,即层叠款式表(Cascading Style Sheets),是一种用于描绘HTML或XML文档款式的款式表言语。它答应开发者操控网页的布局、色彩、字体等款式,然后完成网页的美化和个性化。CSS与HTML和JavaScript并称为前端开发的三大核心技术。

CSS能够经过以下几种方法引进到HTML文档中:

ID挑选器:依据元素的ID特色挑选元素,如id-name。
类挑选器:依据元素的class特色挑选元素,如.class-name。
派生挑选器:依据元素之间的层级联系挑选元素,如.parent > .child。
伪类挑选器:依据元素的状况挑选元素,如:hover、:active等。

单位:px、em、rem、vw、vh等。
布景:background-color、background-image、background-repeat等。
文本与字体:color、font-size、font-family、text-align等。
列表:list-style-type、list-style-image等。
表格:border、border-collapse、width、height等。

规范流:元素依照HTML代码的次序从上到下、从左到右摆放。
起浮:经过float特色使元素脱离文档流,并依据起浮方向进行摆放。
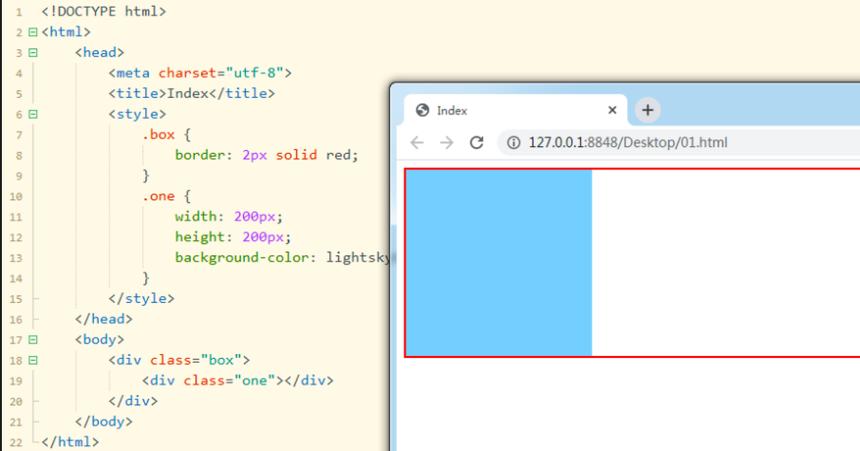
盒子模型是CSS布局的根底,它将每个元素视为一个矩形盒子,包含内容(content)、内边距(padding)、边框(border)和外边距(margin)。

运用clear特色:设置元素的clear特色为left、right或both,能够铲除元素左边、右侧或两边的起浮元素。
运用伪元素:在元素后边增加一个伪元素,并设置其clear特色为both,能够铲除元素两边的起浮元素。

Bootstrap:由Twitter公司开发的前端结构,以呼应式布局为主要特色。
Foundation:根据呼应式规划的开源前端结构,支撑不同屏幕尺度和设备的适配。

《CSS威望攻略》:一本全面体系的CSS教程,合适有必定根底的读者。
《CSS快速入门》:一本合适初学者的CSS入门教程。
《CSS布局彻底解析》:一本关于CSS布局的教程,合适想要深化学习CSS布局的读者。
在线教程:如MDN Web Docs、W3Schools等。

vue父子组件传值,```vue 子组件 接纳到的父组件数据: {{ message }}
在Vue中,父子组件之间的传值能够经过`props`和`emit`完成数据传递。下面是一个简略的示例:1.父组件:它能够经...
2025-01-15