在HTML中设置通明度能够经过CSS来完成。CSS供给了多种办法来设置元素的通明度,包含运用`opacity`特点、`rgba`色彩形式和`hsla`色彩形式。下面是这些办法的扼要介绍和示例:
1. 运用`opacity`特点: `opacity`特点能够设置元素的通明度,其值规模从0(彻底通明)到1(彻底不通明)。
```html .transparent { opacity: 0.5; / 50%通明度 / } 这是一个通明的元素。 ```
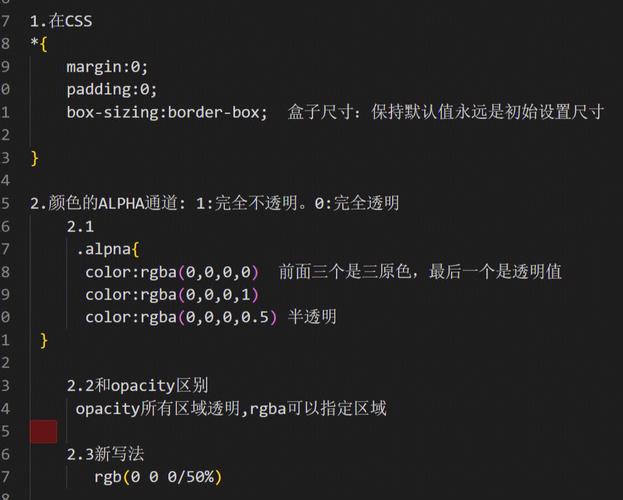
2. 运用`rgba`色彩形式: `rgba`色彩形式答应你设置红、绿、蓝和通明度(alpha)值。通明度值规模从0(彻底通明)到1(彻底不通明)。
```html .transparent { backgroundcolor: rgba; / 赤色,50%通明度 / } 这是一个布景通明的元素。 ```
3. 运用`hsla`色彩形式: `hsla`色彩形式答应你设置色相(hue)、饱和度(saturation)、亮度(lightness)和通明度(alpha)值。通明度值规模从0(彻底通明)到1(彻底不通明)。
```html .transparent { backgroundcolor: hsla; / 绿色,50%通明度 / } 这是一个布景通明的元素。 ```
以上是设置HTML元素通明度的几种常见办法。你能够依据具体需求挑选适宜的办法来完成通明作用。
HTML设置通明度详解
在网页规划中,通明度是一个非常重要的功用,它能够协助咱们创建出愈加丰厚和吸引人的视觉作用。本文将具体介绍如安在HTML中设置通明度,包含布景色彩、布景图片以及元素自身的通明度设置。


要设置布景色彩的通明度,咱们能够运用CSS的`opacity`特点。这个特点能够使用于任何元素,包含`div`、`body`等。`opacity`特点的值是一个介于0(彻底通明)和1(彻底不通明)之间的数字。
```css
body {

RGBA色彩形式是RGB色彩形式的扩展,它答应咱们设置红、绿、蓝三种色彩的值,一起还能够设置一个alpha通道值来操控通明度。
```css
body {
关于布景图片,咱们相同能够运用`opacity`特点来设置通明度。
```css
body {
background-image: url('bg-image.jpg');
background-repeat: no-repeat;
background-position: center;

除了运用`opacity`特点,咱们还能够经过设置`background-color`特点来掩盖布景图片的通明度。
```css
body {
background-image: url('bg-image.jpg');
background-repeat: no-repeat;
background-position: center;

关于单个元素,咱们相同能够运用`opacity`特点来设置通明度。
```css
.box {
width: 200px;
height: 200px;
background-color: red;


关于需求设置通明度的元素,咱们也能够运用RGBA色彩形式。
```css
.box {
width: 200px;
height: 200px;
需求留意的是,IE8及以下版别的浏览器不支持`opacity`特点。在这种情况下,咱们能够运用`filter`特点来模仿通明度作用。
```css
.box {
关于其他浏览器,如Firefox、Chrome、Safari等,运用`opacity`特点和RGBA色彩形式即可完成通明度作用。
经过本文的介绍,信任咱们对HTML设置通明度有了更深化的了解。在实践使用中,咱们能够依据需求灵活运用这些办法,为网页规划增加更多构思和魅力。
下一篇: 装置react,从装置到建立根底运用