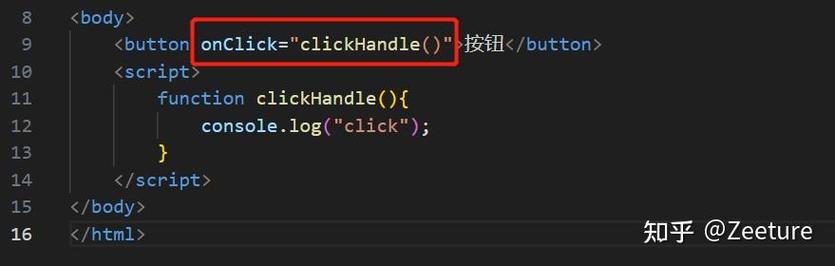
在HTML中,点击事情一般运用JavaScript来处理。当用户点击某个元素时,你能够履行一些JavaScript代码来呼应这个事情。这一般是经过在HTML元素上增加一个`onclick`特点来完成的,这个特点包括一个指向JavaScript函数的引证。
下面是一个简略的比如,展现了如何为一个按钮增加点击事情处理器:

点击我
在这个比如中,当用户点击按钮时,会弹出一个包括“按钮被点击了!”音讯的正告框。
假如你想要在JavaScript文件中界说函数,而不是直接在HTML中,你能够这样做:

点击我
假如你想要更杂乱的交互,你或许需求运用事情监听器。事情监听器答应你为特定的事情(如点击)增加一个函数,而不是直接在HTML元素上指定`onclick`特点。这一般是在JavaScript中运用`addEventListener`方法来完成的。例如:

点击我
在这个比如中,当页面加载完成后,会为按钮增加一个点击事情监听器。当按钮被点击时,会弹出一个正告框。
深化解析HTML点击事情:完成网页交互的桥梁
在网页规划中,交互性是提高用户体会的要害。而点击事情作为最常见的交互方法,在网页中扮演着至关重要的人物。本文将深化解析HTML点击事情,协助开发者更好地了解和使用这一技能。

HTML点击事情是指当用户点击网页中的某个元素时,触发的一系列操作。这些操作能够由JavaScript代码完成,然后完成网页的动态效果和交互功用。
在HTML中,点击事情一般经过JavaScript代码完成。以下是一个简略的示例:
```html
下一篇: html基础常识,HTML简介