jQuery 挑选器用于查询和查找 HTML 元素。jQuery 挑选器根据元素的 id、类、特点、元素类型等,能够快速地挑选页面上的元素。
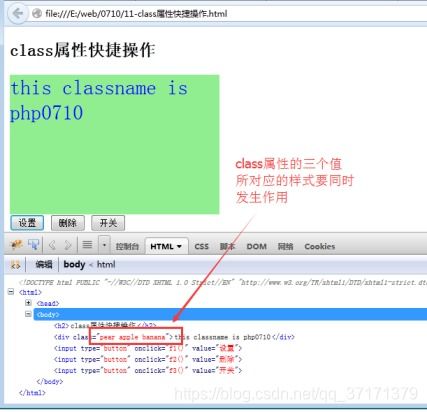
1. 根本挑选器: `id`: 挑选 id 为 id 的元素。 `.class`: 挑选 class 为 class 的元素。 `element`: 挑选一切 element 元素。 ``: 挑选一切元素。 `element,element`: 挑选一切 element 元素。
2. 层次挑选器: `ancestor descendant`: 挑选 ancestor 元素的一切 descendant 元素。 `parent > child`: 挑选 parent 元素的一切直接 child 元素。 `prev next`: 挑选紧跟在 prev 元素后的 next 元素。 `prev ~ siblings`: 挑选紧跟在 prev 元素后的一切 siblings 元素。
3. 根本过滤挑选器: `:first`: 挑选榜首个元素。 `:last`: 挑选最终一个元素。 `:not`: 挑选不匹配 selector 的元素。 `:even`: 挑选偶数方位的元素。 `:odd`: 挑选奇数方位的元素。 `:eq`: 挑选第 index 个元素。 `:gt`: 挑选大于 index 的元素。 `:lt`: 挑选小于 index 的元素。
4. 内容过滤挑选器: `:contains`: 挑选包括 text 的元素。 `:has`: 挑选包括至少一个匹配 selector 元素的元素。 `:empty`: 挑选没有子元素的元素。 `:parent`: 挑选有子元素的元素。
5. 可见性过滤挑选器: `:hidden`: 挑选躲藏的元素。 `:visible`: 挑选可见的元素。
7. 子元素过滤挑选器: `:firstchild`: 挑选其父元素的榜首个子元素。 `:lastchild`: 挑选其父元素的最终一个子元素。 `:onlychild`: 挑选其父元素的仅有子元素。 `:nthchild`: 挑选其父元素的第 index/nth 个子元素。
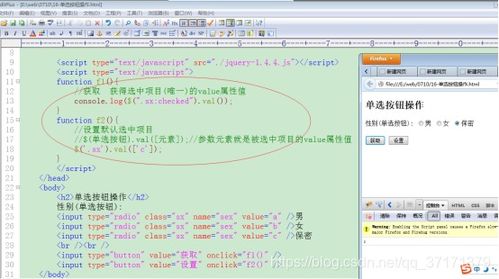
8. 表单挑选器: `:input`: 挑选一切 input 元素。 `:text`: 挑选一切文本框。 `:password`: 挑选一切暗码框。 `:radio`: 挑选一切单选按钮。 `:checkbox`: 挑选一切复选框。 `:submit`: 挑选一切提交按钮。 `:image`: 挑选一切图画按钮。 `:button`: 挑选一切按钮。 `:file`: 挑选一切文件输入。 `:reset`: 挑选一切重置按钮。 `:hidden`: 挑选一切躲藏的表单元素。
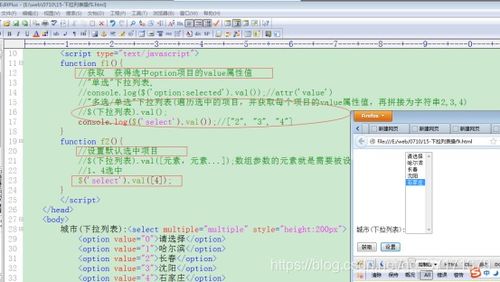
9. 表单目标特点过滤挑选器: `:enabled`: 挑选一切启用的表单元素。 `:disabled`: 挑选一切禁用的表单元素。 `:checked`: 挑选一切选中的表单元素。 `:selected`: 挑选一切选中的下拉列表元素。
这些挑选器能够独自运用,也能够组合运用,以完成更杂乱的查询和挑选操作。经过熟练掌握这些挑选器,能够大大提高开发功率和代码的可读性。
jQuery挑选器详解
jQuery挑选器是jQuery库的中心功用之一,它答应开发者经过简练的语法快速定位页面中的DOM元素,然后进行各种操作,如修正款式、绑定事情等。本文将具体介绍jQuery挑选器的品种、用法以及在实践开发中的使用。



经过元素的ID来挑选特定的元素。ID在HTML文档中是仅有的,因而ID挑选器一般用于挑选单个元素。
```javascript

html解析json,```html JSON Parsing Example User Information
HTML解析JSON一般意味着将JSON数据嵌入到HTML文档中,并经过JavaScript进行解析。下面是一个根本的示例,展现了如何将...
2025-01-14