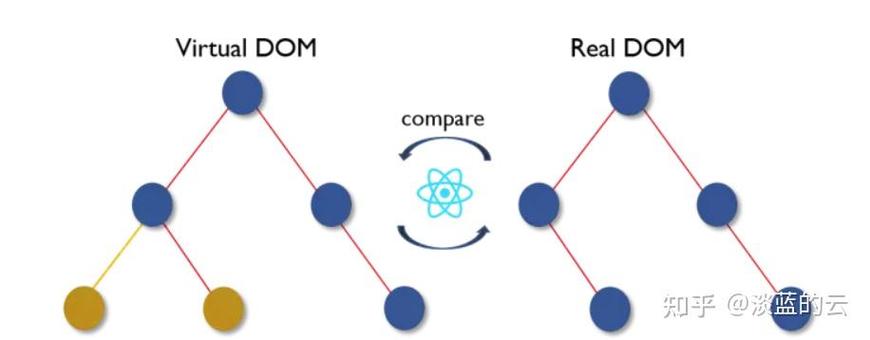
React 虚拟 DOM(Virtual DOM)是 React 库中的一个中心概念。它答应开发者以声明式的方法构建用户界面,一起供给了高效的更新战略。虚拟 DOM 是一个轻量级的 JavaScript 目标,它是对实在 DOM 的一个笼统表明。
在 React 中,当组件的状况发生变化时,React 会首先在内存中创立一个新的虚拟 DOM 树,然后经过比照新旧虚拟 DOM 树的差异,计算出需求更新的最小 DOM 节点调集。这个进程被称为“和谐”(Reconciliation),它保证了更新操作的高效性,因为 React 只更新必要的 DOM 节点,而不是整个页面。
虚拟 DOM 的首要长处包含:
1. 进步功能:经过削减实践 DOM 操作的数量,虚拟 DOM 能够明显进步页面烘托的功能。2. 声明式编程:开发者只需重视组件的状况和烘托成果,而不需求手动处理 DOM 更新。3. 跨渠道:虚拟 DOM 使得 React 能够在 Web、移动运用(如 React Native)等多个渠道上运转。
虚拟 DOM 并不是 React 独有的概念,其他前端结构如 Vue.js 也采用了相似的技能。不过,React 的虚拟 DOM 完成细节和优化战略或许与其他结构有所不同。
React虚拟DOM:揭秘高效烘托的隐秘
在当今的前端开发范畴,React作为一款盛行的JavaScript库,以其高效、易用和组件化的特色受到了广泛的运用。其间,React虚拟DOM(Virtual DOM)是React的中心概念之一,它极大地提升了React运用的功能。本文将深入探讨React虚拟DOM的作业原理、长处以及在实践项目中的运用。

React虚拟DOM是一种在内存中保护的DOM树的副本,它以JavaScript目标的方式存在。当组件的状况或特点发生变化时,React会创立一个新的虚拟DOM树,并与之前的虚拟DOM树进行比较,这个进程被称为diffing。

在传统的DOM操作中,每次修正DOM元素都会触发浏览器的重绘和重排,这或许会导致页面卡顿或闪耀。而React虚拟DOM经过在内存中操作虚拟DOM,避免了直接操作实在DOM,然后削减了页面重绘和从头布局的开支。


当组件的状况或特点发生变化时,React会依据新的状况创立一个新的虚拟DOM树。
React经过diffing算法比较新旧两个虚拟DOM树,找出它们之间的差异。这个进程包含遍历整棵树的节点,找出新增、更新和删去的节点。

一旦React找到了差异,它会生成一个最小化的更新过程列表,描绘了如何将实在DOM更新为与新虚拟DOM树匹配的状况。React会履行这些更新过程,更新实在DOM。

因为React只更新实在DOM中需求更改的部分,而不是从头烘托整个页面,因而能够大大进步功能。
虚拟DOM能够在任何渠道上运转,包含Web、移动运用和桌面运用。

虚拟DOM使得代码更易于了解和保护,因为它将UI的表明与实践的DOM操作别离。
因为更新速度更快,用户能够享受到更流通的交互体会。


React虚拟DOM使得组件化开发成为或许,开发者能够专心于组件的逻辑和事务完成,而无需重视DOM操作。
经过运用虚拟DOM,React运用能够削减页面重绘和从头布局的开支,然后进步功能。
虚拟DOM使得React运用能够轻松地跨渠道开发,包含Web、移动运用和桌面运用。
React虚拟DOM是React的中心概念之一,它经过在内存中操作虚拟DOM,避免了直接操作实在DOM,然后进步了React运用的功能。在实践项目中,开发者能够使用React虚拟DOM的优势,完成高效的组件化开发和跨渠道开发。跟着前端技能的不断发展,React虚拟DOM将持续发挥重要作用,为开发者带来更好的开发体会。

html解析json,```html JSON Parsing Example User Information
HTML解析JSON一般意味着将JSON数据嵌入到HTML文档中,并经过JavaScript进行解析。下面是一个根本的示例,展现了如何将...
2025-01-14