CSS(层叠款式表)的三大特性是:
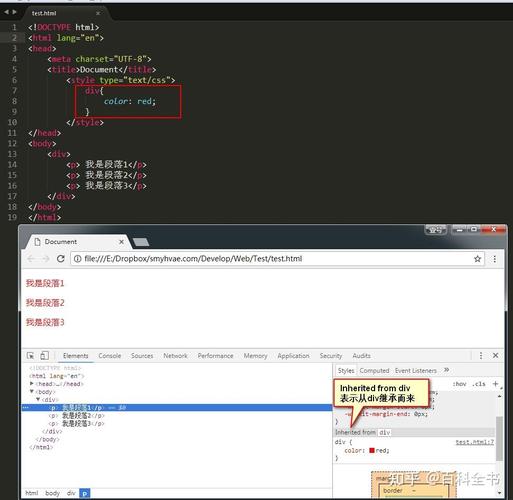
1. 承继性(Inheritance) 承继性是CSS的一个根本特性,它答应款式从一个元素传递到它的子孙元素。例如,假如为body元素设置了字体色彩,那么body元素的一切子孙元素也会承继这个字体色彩,除非子孙元素有自己的字体色彩设置。 承继性能够削减代码量,进步代码的可保护性。
2. 层叠性(Cascading) 层叠性是CSS的中心特性,它决议了当多个款式规矩运用于同一个元素时,哪个款式规矩会被运用。CSS的层叠规矩如下: 1. 浏览器默许款式 2. 用户界说的款式(经过用户款式表) 3. 作者界说的款式(经过作者款式表) 在作者界说的款式中,后界说的款式会掩盖先界说的款式。假如两个款式规矩具有相同的权重,那么后界说的款式会收效。 层叠性使得CSS能够灵敏地操控款式,一起也带来了款式抵触的问题。
这三大特性是CSS的中心,它们一起决议了CSS的款式运用规矩。了解这三大特性关于编写和保护CSS代码非常重要。
CSS三大特性详解
在网页规划和开发中,CSS(层叠款式表)扮演着至关重要的人物。它答应开发者经过界说款式规矩来美化网页,并完成杂乱的布局作用。CSS的三大特性——层叠性、承继性和优先级,是了解CSS款式规矩和处理款式抵触的要害。以下将具体解析这三大特性。

层叠性是CSS的一个中心特性,它答应开发者经过不同的选择器为同一个元素界说多个款式规矩。当这些款式规矩发生抵触时,CSS会依据必定的规矩进行层叠,终究确认元素的终究款式。




承继性是CSS的一个特性,答应子元素承继父元素的款式特点。这意味着,假如父元素界说了某些款式特点,那么这些特点会主动运用到子元素上,除非子元素有显式地界说了这些特点。


CSS的优先级规矩决议了当多个款式规矩运用于同一个元素时,哪个款式规矩会被运用。优先级规矩如下:


上一篇:vue弹框

html解析json,```html JSON Parsing Example User Information
HTML解析JSON一般意味着将JSON数据嵌入到HTML文档中,并经过JavaScript进行解析。下面是一个根本的示例,展现了如何将...
2025-01-14