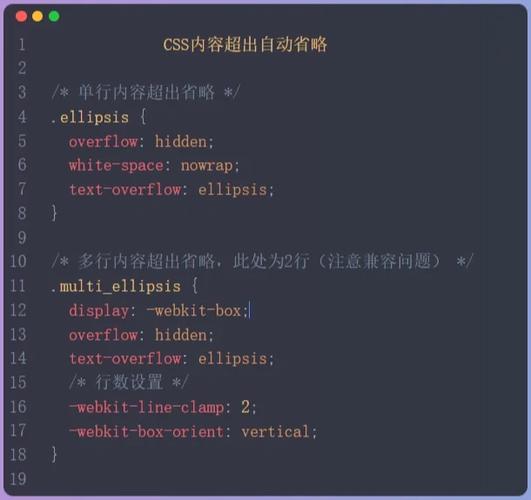
在CSS中,假如你想完成两行文本超出时显现省掉号的作用,能够运用以下代码:
```cssoverflow: hidden;textoverflow: ellipsis;display: webkitbox;webkitlineclamp: 2;webkitboxorient: vertical;```
这段代码将使得文本超出两行时,显现省掉号。这儿运用了一些CSS的私有特点,如 `webkitlineclamp` 和 `webkitboxorient`,这些特点首要用于Webkit内核的浏览器,如Chrome和Safari。假如你想要兼容更多的浏览器,或许需求增加额定的CSS代码或许运用JavaScript来完成相似的作用。
CSS两行超出省掉作用完成详解
在网页规划中,为了使文本内容在有限的显现区域内既漂亮又易于阅览,咱们常常需求对文本进行恰当的切断处理。本文将具体介绍怎么运用CSS完成文本超出两行后主动显现省掉号的作用,协助您提高网页的视觉作用。

在CSS中,文本溢出处理首要触及以下几个特点:
- `overflow`: 操控元素内容溢出的处理方法,如`hidden`、`visible`、`scroll`等。
- `text-overflow`: 操控文本溢出部分的显现方法,如`clip`(裁剪)、`ellipsis`(省掉号)等。
- `white-space`: 操控空白字符的处理方法,如`normal`、`nowrap`、`pre`等。
- `word-break`: 操控单词在换行时的处理方法,如`normal`、`break-all`、`keep-all`等。

要完成文本超出两行后主动显现省掉号的作用,咱们能够结合运用上述CSS特点。以下是一个简略的示例:
```css
.ellipsis {



```html