HTML乱码通常是因为网页编码和浏览器解码不匹配形成的。处理HTML乱码问题可以遵从以下进程:
2. 修正浏览器设置: 在浏览器中,可以测验更改字符编码设置。通常在浏览器的“设置”或“选项”中可以找到“字符编码”选项,测验更改编码设置以匹配网页编码。
3. 运用正确的修改器保存文件: 假如你在修改HTML文件,保证运用支撑指定字符集的修改器,并在保存文件时挑选正确的编码(如`UTF8`)。
4. 查看服务器设置: 假如网页是经过服务器发布的,查看服务器装备文件(如`.htaccess`文件)以保证服务器发送正确的`ContentType`头信息。
5. 查看CSS和JavaScript文件: 假如网页引用了CSS或JavaScript文件,这些文件也应该是用正确的字符集编码的。
6. 更新浏览器: 保证你的浏览器是最新版别,旧版别的浏览器有时或许会在解码上出现问题。
7. 运用在线东西查看: 运用在线的HTML编码检测东西,可以协助你辨认网页的编码问题。
8. 查看网络传输: 有时,网络传输进程中的过错也或许导致乱码。保证你的网络连接安稳,并测验从头加载页面。
9. 运用开发者东西: 大多数现代浏览器都供给了开发者东西,可以在这些东西中查看网页的源代码和字符编码设置。
经过以上进程,你应该可以处理大多数HTML乱码的问题。假如问题依然存在,或许需求更深化地查看网页的代码和服务器装备。
HTML乱码处理办法详解
在网页规划和开发进程中,HTML乱码问题是一个常见且令人头疼的问题。乱码不只影响网页的漂亮度,还或许影响用户体会。本文将具体介绍HTML乱码的原因以及相应的处理办法,协助您轻松应对乱码问题。


HTML乱码最常见的原因是编码不匹配。当网页的编码办法与浏览器或操作体系的默许编码办法不一致时,就会导致乱码。
网页文件损坏也或许导致乱码。文件损坏或许是因为下载进程中止、文件传输过错等原因形成的。

浏览器设置不妥也或许导致乱码。例如,浏览器默许编码设置与网页编码不一致。
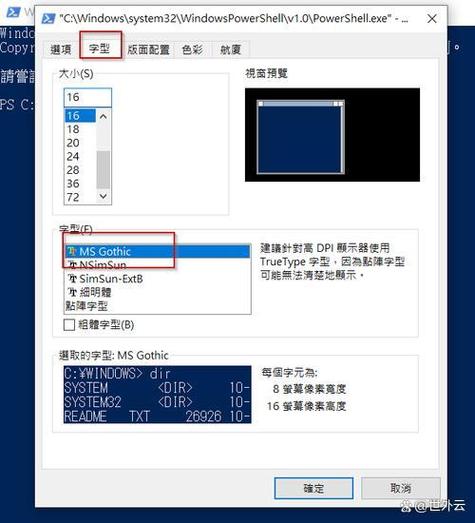
操作体系编码设置问题也或许导致乱码。例如,Windows体系中的区域设置与网页编码不一致。
```html

css横线,Horizontal RuleHere is an example of a horizontal rule:
```htmlhr{border:0;height:1px;background:333;backgroundi...
2025-01-15