在Visual Studio Code(VS Code)中运转HTML文件一般触及以下几个过程:
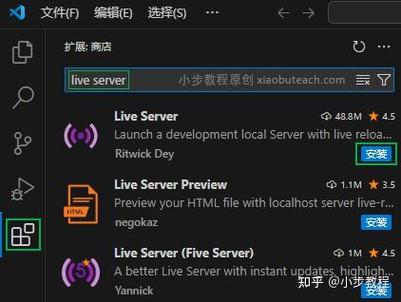
1. 装置Live Server扩展: 翻开VS Code。 点击左边的扩展图标或按下 `Ctrl Shift X`。 在查找框中输入 `Live Server`。 点击查找成果中的 `Live Server` 扩展,然后点击装置。 装置完成后,点击“从头加载”按钮,以激活扩展。
2. 创立HTML文件: 在VS Code中,创立一个新的文件夹来寄存你的HTML文件。 在该文件夹中,创立一个新的HTML文件(例如,`index.html`)。
3. 编写HTML代码: 在新创立的HTML文件中,编写你的HTML代码。
4. 运转HTML文件: 将鼠标光标放在HTML文件上。 右键点击文件,然后挑选“Open with Live Server”。 这将发动一个本地服务器,并在默许的网页浏览器中翻开你的HTML文件。
5. 实时预览和修正: 当你修正HTML文件时,任何更改都会主动反映在浏览器中,无需手动改写页面。
请注意,这种办法首要用于开发和测验HTML文件。假如你想要将你的网站布置到互联网上,你需求运用Web服务器软件(如Apache或Nginx)以及域名和主机服务。
VSCode 运转 HTML 文件的具体教程
Visual Studio Code(简称 VSCode)是一款功能强大的代码修正器,支撑多种编程言语和文件格局,包含 HTML。关于前端开发者来说,如安在 VSCode 中运转 HTML 文件是一个常见的问题。本文将具体介绍如安在 VSCode 中运转 HTML 文件,并供给多种办法供您挑选。
Live Server 是一个轻量级、快速、零装备的本地服务器插件,它能够在您修正 HTML 文件时主动改写页面,十分合适进行前端开发。

1. 翻开 VSCode,点击左边的扩展图标。
2. 在查找框中输入 \
下一篇: vue架构,渐进式结构的奥妙