CSS 贝塞尔曲线是一种用于创立滑润过渡作用的技能,它答应您经过界说一系列的操控点来操控动画或过渡的途径。在 CSS 中,贝塞尔曲线一般用于 `transitiontimingfunction` 或 `animationtimingfunction` 特点。
贝塞尔曲线能够有多种形式,包含线性、二次、三次等。在 CSS 中,最常用的是二次贝塞尔曲线和三次贝塞尔曲线。
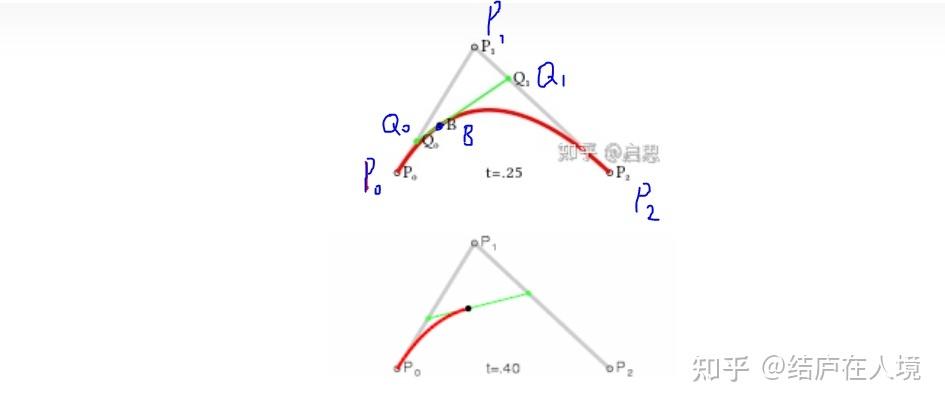
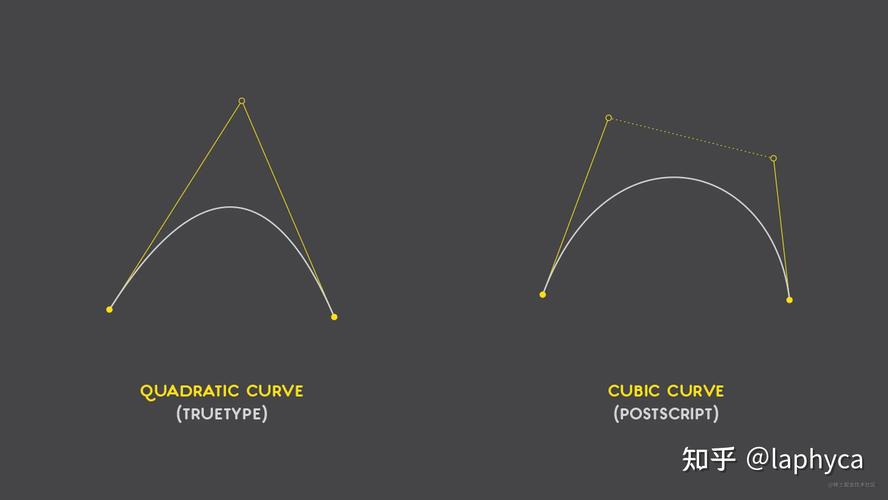
二次贝塞尔曲线:运用两个操控点来界说曲线。第一个操控点坐落起点和结尾之间,第二个操控点坐落结尾邻近。曲线从起点开端,经过第一个操控点,然后抵达结尾。 三次贝塞尔曲线:运用三个操控点来界说曲线。第一个操控点坐落起点邻近,第二个操控点坐落曲线中心,第三个操控点坐落结尾邻近。曲线从起点开端,经过第一个操控点,然后抵达第二个操控点,最终抵达结尾。
在 CSS 中,您能够运用 `cubicbezier` 函数来界说贝塞尔曲线。该函数承受四个参数,别离代表操控点的 x 和 y 坐标。例如,`cubicbezier` 界说了一个三次贝塞尔曲线,其间第一个操控点坐落 ,第二个操控点坐落 。
贝塞尔曲线在动画和过渡中非常有用,由于它们答应您创立滑润、天然的运动作用。您能够根据需要调整操控点的方位,以取得所需的曲线形状。
CSS贝塞尔曲线:打造个性化动画作用的艺术
CSS贝塞尔曲线(Bezier Curve)是一种在计算机图形学中广泛使用的曲线模型。在CSS动画和过渡作用中,贝塞尔曲线能够用来界说动画的速度改动,然后完成滑润而天然的动画作用。

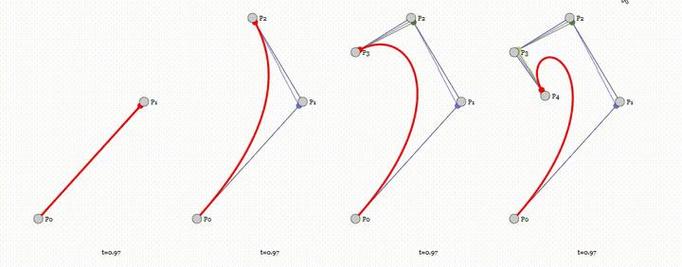
贝塞尔曲线由四个点组成:起点(P0)、操控点1(P1)、操控点2(P2)和结尾(P3)。经过调整操控点的方位,能够改动曲线的形状和曲率,然后影响动画的速度改动。

CSS中,贝塞尔曲线首要用于`transition`和`animation`特点中,经过`transition-timing-function`和`animation-timing-function`来界说动画的速度曲线。
`transition-timing-function`:用于界说元素在过渡过程中的速度改动。
`animation-timing-function`:用于界说动画在履行过程中的速度改动。
CSS中界说贝塞尔曲线的语法如下:
transition-timing-function: cubic-bezier(x1, y1, x2, y2);
animation-timing-function: cubic-bezier(x1, y1, x2, y2);
其间,`x1`和`y1`是操控点1的坐标,`x2`和`y2`是操控点2的坐标。这些坐标的值范围在0到1之间。
CSS还供给了一些预界说的贝塞尔曲线,便利开发者快速完成常见的动画作用:
`linear`:匀速运动
`ease`:默认值,动画开端和完毕时速度较慢,中心速度较快
`ease-in`:动画开端时速度较慢
`ease-out`:动画完毕时速度较慢
`ease-in-out`:动画开端和完毕时速度较慢,中心速度较快
除了预界说的贝塞尔曲线外,开发者还能够自界说贝塞尔曲线,以完成更丰厚的动画作用。以下是一个自界说贝塞尔曲线的示例:
transition: all 2s cubic-bezier(0.25, 0.1, 0.25, 1);
在这个比如中,动画开端时速度较慢,然后加快,最终减速完毕。


css横线,Horizontal RuleHere is an example of a horizontal rule:
```htmlhr{border:0;height:1px;background:333;backgroundi...
2025-01-15