跟着前端技能的开展,越来越多的结构和库被使用于实践项目中。Vue和jQuery作为前端开发中常用的东西,各自有着共同的优势和适用场景。本文将深入探讨Vue和jQuery的差异,协助开发者更好地挑选适宜自己项目的东西。

Vue和jQuery在规划理念上存在明显差异。
jQuery:jQuery是一个轻量级的JavaScript库,首要用于简化DOM操作、事情处理、动画和Ajax交互。jQuery的规划理念是“Write less, do more”,经过封装原生JavaScript代码,使开发者能够更方便地操作DOM元素。
数据绑定是Vue和jQuery之间的一个要害差异。
Vue:Vue供给了双向数据绑定机制。当数据发生改变时,Vue会自动更新DOM以反映这些改变;反之,当DOM元素发生改变时,Vue也会自动更新数据。这使得开发者无需手动操作DOM,然后简化了开发进程。
jQuery:jQuery不具备内置的数据绑定机制。开发者需求手动更新DOM,以反映数据的改变。这一般需求编写很多的事情监听和DOM操作代码来完成数据和视图的同步。

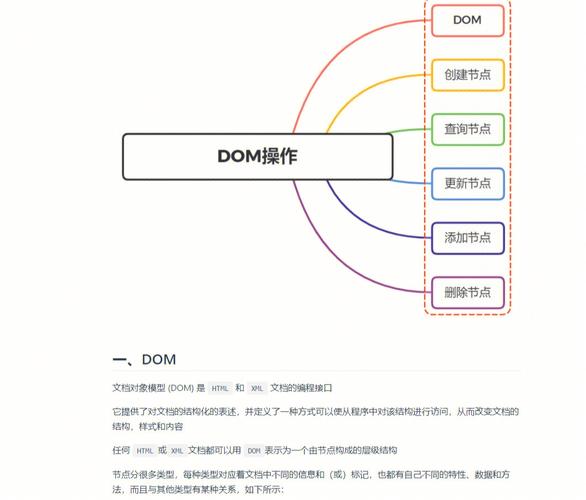
Vue和jQuery在处理DOM操作方面也存在差异。
Vue:Vue选用虚拟DOM的概念,经过对数据的改变进行追寻来高效地更新实践DOM。虚拟DOM能够削减不必要的DOM操作,然后进步页面功能。
jQuery:jQuery直接操作DOM,供给了丰厚的API来挑选、遍历和操作DOM元素。这种直接操作方法尽管灵敏,但简略导致代码紊乱和难以保护。
组件化开发是现代前端开发的重要特性,Vue和jQuery在组件化开发方面的支撑程度不同。
Vue:Vue着重组件化开发,每个组件包含自己的模板、逻辑和款式,便于重用和保护。Vue的单文件组件(Single File Component)使得组件开发愈加快捷。
jQuery:jQuery本身不供给组件化开发的支撑。开发者需求手动将功能模块封装成组件,这增加了开发难度。

Vue和jQuery的生态系统也存在差异。
Vue:Vue具有丰厚的生态系统,包含Vue Router(路由办理)、Vuex(状况办理)、Vue CLI(项目构建)等。这些东西能够协助开发者快速搭建和开发大型项目。
jQuery:jQuery的生态系统相对较小,首要是一些插件和扩展。尽管jQuery插件丰厚,但相较于Vue的生态系统,其功能性和易用性有所缺乏。
Vue和jQuery在规划和完成上存在许多差异。Vue愈加着重数据驱动和组件化开发,适宜大型单页使用;而jQuery则更重视DOM操作和事情处理,适宜简略的页面交互和DOM操作。开发者应根据项目需求和本身技能栈挑选适宜的东西。

css横线,Horizontal RuleHere is an example of a horizontal rule:
```htmlhr{border:0;height:1px;background:333;backgroundi...
2025-01-15

oracle查重复数据,Oracle数据库中查重复数据的有用办法
2025-01-15 #数据库

鸟哥的linux私房菜服务器架起篇,浅显易懂鸟哥的Linux私房菜服务器架起篇——从根底到实践
2025-01-15 #操作系统

2025-01-15 #前端开发

windows体系补丁,Windows体系补丁的重要性与更新办法
2025-01-15 #操作系统