在CSS中,你能够运用边框来完成一个三角形的形状。以下是一个简略的比如,展现怎么运用CSS创立一个三角形:
```css.triangle { width: 0; height: 0; borderleft: 50px solid transparent; borderright: 50px solid transparent; borderbottom: 100px solid red;}```
在这个比如中,`.triangle` 类界说了一个宽度为0、高度为0的元素。经过设置左右边框为通明的,下边框为赤色,咱们能够得到一个指向下的三角形。你能够根据需求调整边框的巨细和色彩来创立不同巨细和色彩的三角形。
请注意,这种办法创立的三角形的巨细是固定的,由于它们是由边框的宽度决议的。假如你想要创立一个动态巨细的三角形,你或许需求运用JavaScript来动态设置边框的宽度。
CSS三角形的制作技巧与运用
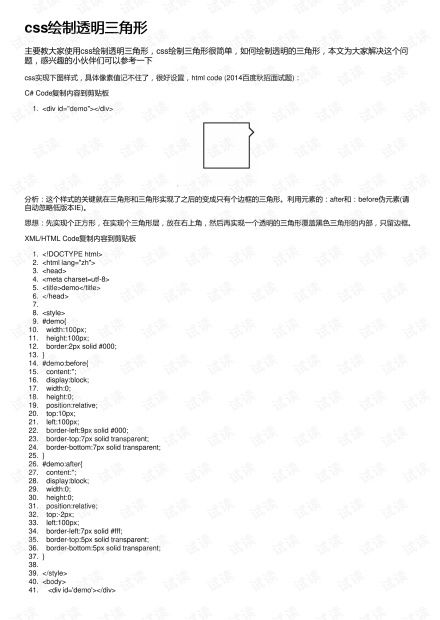
在网页规划中,三角形是一个常见的元素,它能够以简练的办法传达信息,如指示箭头、图标等。CSS供给了强壮的功用,答应咱们经过简略的代码制作出各种形状的三角形。本文将具体介绍CSS三角形的制作办法、技巧以及在实践运用中的运用场景。

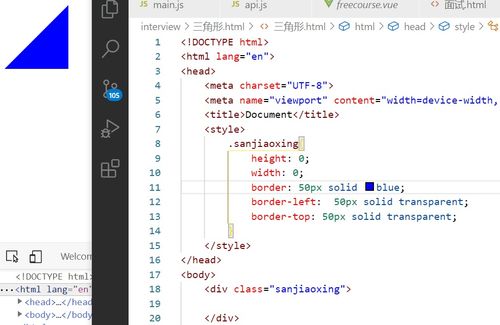
CSS三角形制作首要依赖于`border`特点。当咱们将一个元素的宽度和高度设置为0,并设置四个边框的色彩时,由于边框色彩不同,四个边框的交汇处会构成一个三角形。以下是制作三角形的根本过程:


```css
div {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 50px solid red;
```css
div {
width: 0;
height: 0;
border-top: 50px solid red;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
```css
div {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-right: 50px solid red;
border-bottom: 50px solid transparent;
```css
div {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-left: 50px solid red;
border-bottom: 50px solid transparent;
经过调整边框的宽度,咱们能够操控三角形的巨细。以下是一个示例,展现怎么制作不同巨细的三角形:
```css
.small-triangle {
border-width: 10px;
.medium-triangle {
border-width: 20px;
.large-triangle {
border-width: 30px;
在网页中,指示箭头是常见的元素,如下拉菜单、导航栏等。运用CSS三角形能够轻松完成指示箭头作用。
三角形能够与其他图形元素结合,构成各种图标,如回来按钮、共享按钮等。
在表格、卡片等元素中,运用三角形作为边框装修,能够使页面愈加漂亮。
CSS三角形是一种简略而强壮的网页规划技巧。经过灵活运用`border`特点,咱们能够轻松制作出各种形状和巨细的三角形,为网页规划增加更多或许性。在实践运用中,三角形能够用于指示箭头、图标、边框装修等多种场景,使网页愈加漂亮和有用。
下一篇: css文字换行, 根底换行设置

html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }
```htmlNoUnderlineLinksa{textdecoration:none;}Vi...
2025-01-15