呼应式CSS(Responsive CSS)是一种用于创立习惯不同设备和屏幕尺度的网页规划的CSS技能。它答应网页在不同的设备上(如桌面电脑、平板电脑、智能手机等)供给共同的用户体会。呼应式CSS的要害技能包含:
1. 媒体查询(Media Queries):媒体查询答应依据设备的特征(如屏幕宽度、分辨率、设备类型等)运用不同的CSS规矩。例如,你可认为屏幕宽度小于768像素的设备设置一组款式,而为屏幕宽度大于768像素的设备设置另一组款式。
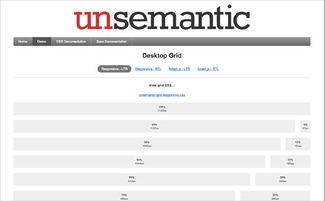
2. 弹性网格布局(Flexible Grid Layout):经过运用百分比、弹性盒模型(Flexbox)或CSS网格布局(CSS Grid),能够创立一个能够依据屏幕巨细主动调整的网格体系。
3. 弹性图片(Flexible Images):图片能够经过设置maxwidth: 100%和height: auto来保证它们在容器中按份额缩放,一起坚持其原始的宽高比。
4. 媒体查询特性(Media Query Features):除了屏幕宽度外,媒体查询还能够依据其他特性,如设备高度、分辨率、色彩、方向等,来运用不同的款式。
5. 断点(Breakpoints):断点是规划者界说的特定屏幕宽度,在这些宽度下,布局或款式会产生改动。例如,你可能为手机、平板和桌面设备设置不同的断点。
6. 移动优先(Mobile First):这是一种规划办法,首要规划移动设备的版别,然后逐渐添加更多的款式和布局,以习惯更大的屏幕。
呼应式CSS是现代网页规划的重要组成部分,它有助于进步网站的可用性和用户体会,一起也有助于搜索引擎优化(SEO),由于搜索引擎更倾向于排名呼应式网站。

跟着移动互联网的快速开展,用户拜访网站的办法越来越多样化,从桌面电脑到平板电脑,再到智能手机,各种设备层出不穷。为了满意不同设备用户的需求,呼应式规划应运而生。而呼应式CSS则是完成呼应式规划的要害技能之一。本文将具体介绍呼应式CSS的概念、原理以及完成办法。

呼应式CSS是一种使用CSS技能,依据不同设备屏幕尺度和分辨率,动态调整网页布局和款式的技能。经过呼应式CSS,咱们能够保证网页在不同设备上都能呈现出最佳的用户体会。

1. `
上一篇:vue小程序,从入门到实践
下一篇: html躲藏标签