富文本HTML,一般指的是包括多种格局和款式的HTML内容,如文本、图画、链接、列表、表格等。这些内容能够由用户输入,或许经过编程动态生成。富文本HTML使得网页内容愈加丰厚和多样化,增强了用户体会。
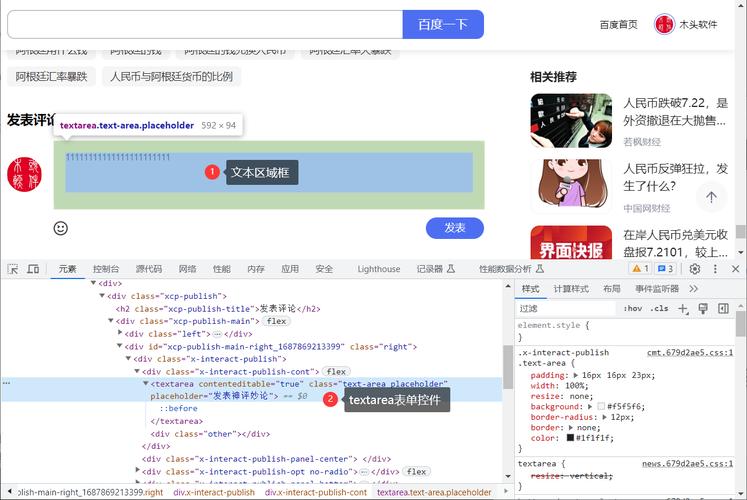
在富文本修改器中,用户能够输入和修改文本,一起运用各种格局和款式,如加粗、斜体、下划线、字体大小、色彩、背景色等。用户还能够刺进图画、链接、表格等元素,以丰厚内容的表现形式。
富文本修改器一般具有以下特色:
1. 可视化修改:用户能够直接在修改器中看到修改后的作用,无需了解HTML代码。2. 格局化东西:供给丰厚的格局化东西,如字体、色彩、对齐方法等。3. 刺进元素:支撑刺进图画、链接、表格等元素。4. 代码视图:关于了解HTML的用户,能够切换到代码视图,直接修改HTML代码。5. 预览功用:在发布前,能够预览修改后的作用。
富文本HTML广泛运用于各种场景,如博客、论坛、交际媒体、内容管理体系等。它使得用户能够轻松地创建和修改丰厚多彩的网页内容。
在互联网年代,信息传递的方法日益丰厚,而富文本HTML作为一种强壮的信息展现东西,已经成为网页规划的重要手法。本文将讨论富文本HTML的特色、运用场景以及怎么制造契合搜索引擎规范的富文本HTML文章。












以下是一篇契合搜索引擎规范的富文本HTML文章示例:
```html
body {
font-family: Arial, sans-serif;
}
h3 {
color: 333;
}
p {
line-height: 1.6;
}
富文本HTML的魅力
富文本HTML作为一种强壮的信息展现东西,具有丰厚的款式、多媒体支撑、结构明晰和兼容性强等特色。
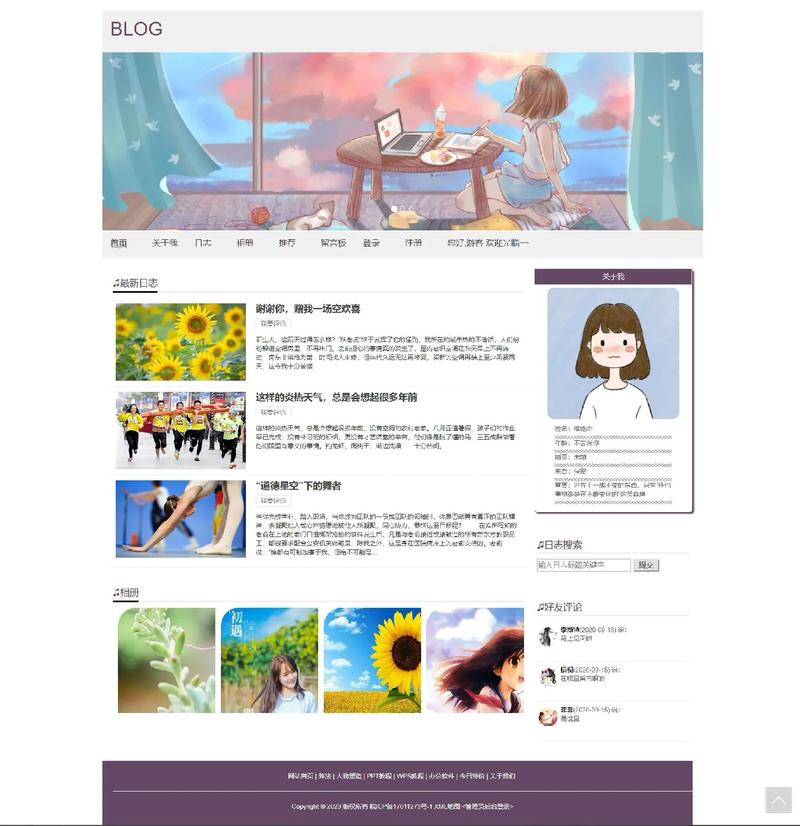
富文本HTML广泛运用于新闻网站、博客渠道、企业官网和电商渠道等场景,进步了信息传递的功率和用户体会。
以下是一篇契合搜索引擎规范的富文本HTML文章示例:
经过以上示例,咱们能够看到,制造一篇契合搜索引擎规范的富文本HTML文章需求重视文章结构、关键词、图片和内链等方面。把握这些技巧,有助于进步文章在搜索引擎中的排名,招引更多读者。

html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }
```htmlNoUnderlineLinksa{textdecoration:none;}Vi...
2025-01-15