CSS中设置文字间隔能够经过以下特点来完成:
1. `letterspacing`:设置字符之间的间隔。2. `wordspacing`:设置单词之间的间隔。
letterspacing`letterspacing` 特点用于设置字符之间的间隔。它承受一个长度值或一个百分比作为参数。正值添加间隔,负值削减间隔。
示例:```cssp { letterspacing: 2px; / 字符间隔为2像素 /}```
wordspacing`wordspacing` 特点用于设置单词之间的间隔。它也承受一个长度值或一个百分比作为参数。正值添加间隔,负值削减间隔。
示例:```cssp { wordspacing: 10px; / 单词间隔为10像素 /}```
运用示例以下是一个归纳运用`letterspacing`和`wordspacing`的示例:
```cssp { letterspacing: 2px; / 字符间隔为2像素 / wordspacing: 10px; / 单词间隔为10像素 /}```
注意事项 在运用`letterspacing`时,关于不同的字体和巨细,相同的间隔值或许会有不同的视觉效果。 在运用`wordspacing`时,关于不同的语言和排版规矩,或许会有不同的效果。
CSS字间隔设置技巧与运用
在网页规划中,字间隔的设置关于提高文字的可读性和漂亮性起着至关重要的效果。CSS供给了丰厚的特点来操控字间隔,本文将详细介绍CSS字间隔的设置技巧与运用。

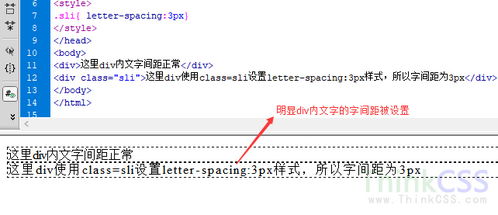
字间隔(letter spacing)指的是字符之间的间隔。在网页规划中,合理的字间隔能够使文字愈加明晰易读,防止因字符过于严密或涣散而影响阅览体会。

在CSS中,咱们能够运用`letter-spacing`特点来设置字间隔。该特点的语法如下:
```css
letter-spacing: | normal;
其间,``表明字间隔的巨细,能够是像素(px)、点(pt)、厘米(cm)等长度单位,也能够是`em`、`rem`等相对单位。`normal`表明运用默认字间隔。

当需求添加字符之间的间隔时,能够运用正的`letter-spacing`值。例如:
```css
letter-spacing: 2px;
上述代码将使阶段中的文字间隔添加2像素。
当需求减小字符之间的间隔时,能够运用负的`letter-spacing`值。例如:
```css
letter-spacing: -1px;
上述代码将使阶段中的文字间隔减小1像素。
除了运用像素和相对单位外,咱们还能够运用百分比来设置字间隔。例如:
```css
letter-spacing: 20%;
上述代码将使阶段中的文字间隔添加20%。
字间隔与字体巨细密切相关。在设置字间隔时,需求考虑字体巨细对间隔的影响。一般来说,字体越大,字间隔也应相应增大,以确保文字的明晰度。
在网页规划中,字间隔的设置能够运用于以下场景:
在标题规划中,合理的字间隔能够使标题愈加夺目,提高视觉效果。例如:
```css
h1 {
font-size: 36px;
letter-spacing: 4px;
在正文排版中,字间隔的设置能够提高阅览体会。例如:
```css
font-size: 16px;
letter-spacing: 1px;
在特殊效果的规划中,字间隔的设置能够发生共同的视觉效果。例如:
```css
font-size: 24px;
letter-spacing: 10px;
color: ff0000;
上述代码将使阶段中的文字间隔添加10像素,并设置文字色彩为赤色。
字间隔是网页规划中一个重要的元素,合理的字间隔设置能够提高文字的可读性和漂亮性。经过运用CSS的`letter-spacing`特点,咱们能够灵敏地操控字间隔,满意各种规划需求。在实践运用中,咱们需求依据详细场景和字体巨细来调整字间隔,以到达最佳的视觉效果。
下一篇: vue proxy,原理与运用

html5刺进图片,```htmlInserting an Image
```htmlInsertinganImage假如你想要对图片进行更具体的操控,例如调整巨细、设置边框或增加链接,你可以运用更多的特...
2025-01-16

嵌入式开发需求学什么,嵌入式开发需求学什么?全面解析嵌入式开发技术要求
2025-01-16 #操作系统

linux运转python脚本,Linux体系下运转Python脚本全攻略
2025-01-16 #操作系统

2025-01-16 #数据库

2025-01-16 #数据库

html5刺进图片,```htmlInserting an Image
2025-01-16 #前端开发