要在Vue中上传并显现图片,您需求履行以下过程:
1. 设置HTML:在您的Vue组件中,增加一个用于上传文件的input元素和一个用于显现图片的img元素。
2. 编写Vue脚本:在Vue组件的脚本部分,增加一个办法来处理文件挑选事情,并在文件被选中时读取文件内容。运用读取到的文件内容更新img元素的src特点。
3. 款式:依据需求为您的上传和显现区域增加CSS款式。
以下是一个简略的示例:
```html
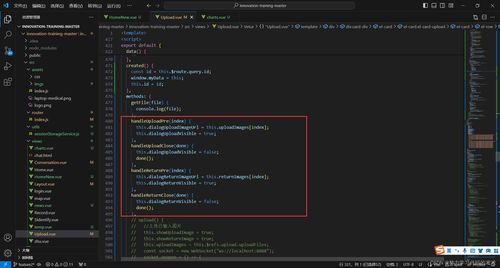
export default { data { return { imageUrl: null, }; }, methods: { handleFileUpload { const file = event.target.files; if { const reader = new FileReader; reader.onload = => { this.imageUrl = e.target.result; }; reader.readAsDataURL; } }, },};
/ 款式能够依据需求增加 /input { marginbottom: 20px;}img { maxwidth: 100%; height: auto;}```
在这个示例中:
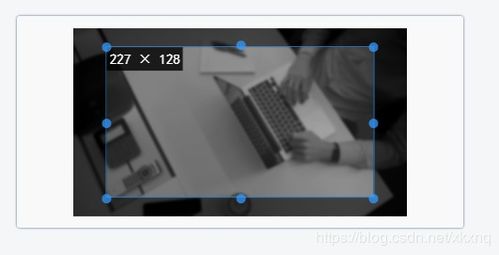
咱们运用了一个``元从来让用户挑选文件。 当文件被选中时,`handleFileUpload`办法会被触发。这个办法读取文件的DataURL,并将其存储在`imageUrl`数据特点中。 `vif=imageUrl`指令保证只有当`imageUrl`有值时,``元素才会被烘托。 CSS款式是为了让图片和上传按钮看起来更漂亮。您能够依据自己的需求调整这些款式。
请依据您的详细需求调整这个示例,例如增加表单验证、文件类型查看等。
Vue完成上传图片并显现功用详解

在开端编写代码之前,咱们需求做一些准备工作:


首要,咱们需求在Vue组件的模板部分增加HTML结构,用于显现图片上传的界面。
```html
上一篇:vue proxy,原理与运用
下一篇: html5文档,搜索引擎优化与最佳实践

html5刺进图片,```htmlInserting an Image
```htmlInsertinganImage假如你想要对图片进行更具体的操控,例如调整巨细、设置边框或增加链接,你可以运用更多的特...
2025-01-16

2025-01-16 #前端开发

嵌入式开发需求学什么,嵌入式开发需求学什么?全面解析嵌入式开发技术要求
2025-01-16 #操作系统

linux运转python脚本,Linux体系下运转Python脚本全攻略
2025-01-16 #操作系统

2025-01-16 #数据库

2025-01-16 #数据库