React 懒加载是一种优化运用程序功用的技能,它答应您按需加载组件,而不是在运用程序启动时一次性加载一切组件。这样能够削减初始加载时刻,进步运用程序的响应速度。
在 React 中,懒加载一般运用 `React.lazy` 和 `Suspense` 组件来完结。下面是一个简略的比如,展现了怎么运用 `React.lazy` 和 `Suspense` 来懒加载一个组件:
```javascriptimport React, { Suspense, lazy } from 'react';
const LazyComponent = lazy => importqwe2;
function App { return ;}
export default App;```
在这个比如中,`LazyComponent` 是一个懒加载的组件。`React.lazy` 函数承受一个动态导入的函数,这个函数回来一个 Promise,该 Promise 解析为组件。`Suspense` 组件用于在组件加载时显现一个后备内容,例如一个加载指示器。
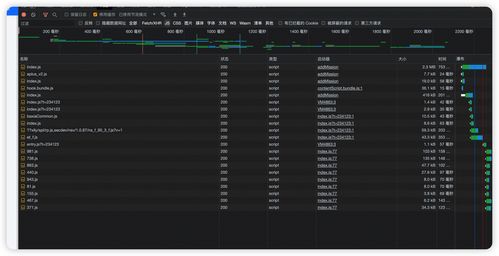
请注意,为了使懒加载作业,您需求在 Webpack 或其他打包东西中装备代码切割。这一般是经过在 `webpack.config.js` 文件中增加一个 `optimization` 装备来完结的。
React 懒加载:进步大型运用功用的利器
在当时的前端开发范畴,跟着运用的日益杂乱和巨大,怎么优化运用的加载速度和进步用户体会成为了开发者重视的焦点。React 懒加载作为一种有用的功用优化手法,能够协助咱们完结代码的按需加载,然后削减初始加载时刻,进步运用的响应速度。本文将具体介绍 React 懒加载的概念、原理以及完结办法。

React 懒加载(Lazy Loading)是一种优化技能,它答应咱们在需求的时分才加载组件或模块,而不是在运用启动时就加载一切内容。这种按需加载的办法能够明显削减运用的初始加载时刻,进步运用的功用和用户体会。


React 懒加载的完结首要依赖于 React 的两个特性:`React.lazy` 和 `Suspense`。
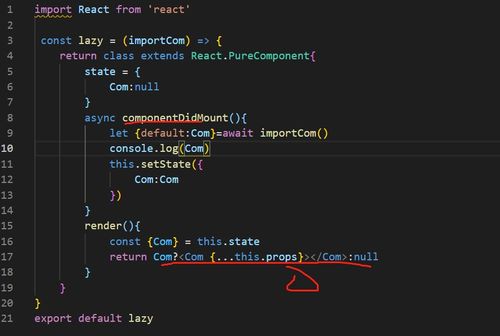
`React.lazy` 是一个用于动态导入组件的函数。它答应咱们将组件的加载推迟到真实需求它们的时分。运用 `React.lazy` 能够将组件切割成独自的代码块,并在需求时才加载这些代码块。
`Suspense` 是一个容器组件,它能够包裹一个或多个子组件,包含经过 `React.lazy` 加载的组件。`Suspense` 能够指定一个加载指示器(fallback),用于在组件加载过程中烘托。
下面咱们将经过一个简略的示例来展现怎么运用 `React.lazy` 和 `Suspense` 完结组件的懒加载。
```jsx
import React, { Suspense, lazy } from 'react';
// 运用 React.lazy 动态导入组件
const OtherComponent = lazy(() => import('./OtherComponent'));
function App() {
return (
我的运用
加载中...}>
);
export default App;
在上面的示例中,咱们运用 `React.lazy` 动态导入了 `OtherComponent` 组件,并在 `Suspense` 组件中包裹了它。当 `OtherComponent` 组件没有加载完结时,会显现加载指示器。
React 懒加载适用于以下场景:
React 懒加载是一种有用的功用优化手法,能够协助咱们完结代码的按需加载,然后削减初始加载时刻,进步运用的功用和用户体会。经过本文的介绍,相信你现已对 React 懒加载有了更深化的了解。在实践开发中,合理运用 React 懒加载,能够让你构建出愈加高效、流通的运用。
上一篇:html两个div并排
下一篇: jquery完成分页功用

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexb...
2025-01-21