HTML5 是一种用于创立网页和网页运用的符号言语。HTML5 的结构首要包括以下几个部分:
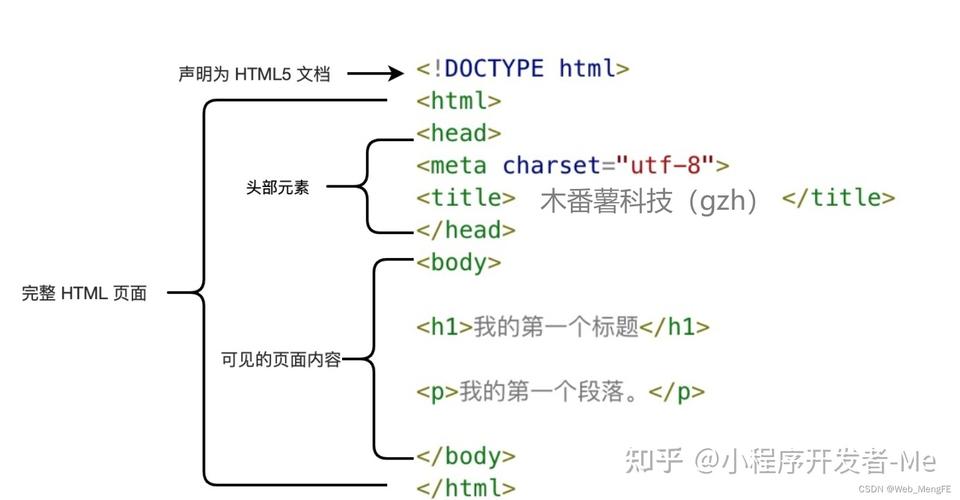
1. 文档类型声明(DOCTYPE):告知浏览器这是一个 HTML5 文档。
2. HTML 元素:是 HTML 文档的根元素。
3. head 元素:包括文档的元数据,如标题、字符集、款式和脚本等。
4. body 元素:包括可见的页面内容,如文本、图片、链接等。
5. 标题元素(h1h6):用于界说 HTML 文档的标题,h1 表明主标题,h6 表明最小的标题。
6. 阶段元素(p):用于界说文本阶段。
7. 链接元素(a):用于创立超链接。
8. 图片元素(img):用于刺进图片。
9. 列表元素(ul、ol、li):用于创立有序列表和无序列表。
10. 表格元素(table、tr、td、th):用于创立表格。
11. 表单元素(form、input、textarea、select、option):用于创立表单,用户能够经过表单与网页进行交互。
12. 视频和音频元素(video、audio):用于在网页中嵌入视频和音频。
13. 语义化元素:如 article、section、nav、aside、footer 等,用于进步文档的可读性和可拜访性。
14. 脚本和款式元素:用于在网页中嵌入脚本和款式,以完成动态效果和美化页面。
15. 注释:用于在 HTML 文档中增加注释,不会显现在浏览器中。
HTML5 的结构遵从必定的规范,使得网页具有更好的可读性、可拜访性和可维护性。一起,HTML5 还引入了许多新的元素和特点,以满意现代网页运用的需求。
HTML5结构:构建现代网页的柱石

HTML5,作为互联网技术发展的重要里程碑,自2014年正式发布以来,已经成为了现代网页开发的干流规范。它不只承继了HTML4的优良传统,还引入了很多新特性和功用,使得网页开发愈加高效、快捷。

元素用于表明文档、页面或运用程序中独立的、完好的、能够独立被外部引证的内容。例如,一篇文章、一个博客条目或一个谈论。 运用元素能够界说日期或时刻,并经过pubdate特点符号为文档的发布日期。

元素用于对网站或运用程序中页面上的内容进行分块。一个元素一般由内容及其标题组成,但并非一个一般的容器元素。当容器需求直接界说款式或经过脚本界说行为时,最好运用而不要运用。
元素用于界说文档或节的头部,一般包括标题、导航链接等元素。 例如,一个博客文章的头部能够包括文章标题、作者信息、发布日期等。
元素用于界说导航链接的部分,一般包括一系列链接,用于在页面或网站内导航。 例如,一个网站的导航栏能够包括多个链接,用于跳转到网站的不同部分。
元素用于界说文档或节的页脚,一般包括版权信息、联络信息、相关链接等。 例如,一个博客文章的页脚能够包括作者信息、相关文章链接、交际媒体链接等。





以下是一个运用HTML5结构元素的简略示例:
```html

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexb...
2025-01-21