安兔兔HTML5测验是一款专业的功能测验东西,用于评价设备在浏览器中处理图形、视频、游戏和其他多媒体内容的才能。该测验经过JavaScript、Layout、CSS、SVG和Canvas游戏等多种功能测验项目,对设备的浏览器功能进行全面评价。以下是安兔兔HTML5测验的一些要害点:
1. 测验内容: JavaScript:测验设备的JavaScript履行速度。 Layout:评价设备在处理网页布局方面的才能。 CSS:测验设备对CSS的支撑状况。 SVG:评价设备在处理可缩放矢量图形(SVG)方面的功能。 Canvas游戏:测验设备在运转根据Canvas的游戏时的功能体现。
2. 测验意图: 浏览器兼容性:测验不同浏览器对HTML5规范的支撑状况,分数越高,支撑越好。 设备功能比照:能够在相同设备上比照不同浏览器的功能,也能够经过相同浏览器在不同设备下的功能体现,对不同设备的功能进行比照。
3. 运用主张: 在测验过程中,请坚持设备屏幕常亮,否则将影响得分成果。
4. 测验成果: 测验成果会给出一个归纳分数,分数越高,表明设备在浏览器中的功能体现越好。例如,一些手机类型的安兔兔HTML5测验成果排名显现,三星S20Ultra、OPPO Find X2 Pro、一加手机8 Pro等设备的得分较高。
5. 版别更新: 安兔兔评测V5.0版别增加了HTML5测验项目,改进了总分核算办法,供给了更全面的功能评价。
经过安兔兔HTML5测验,用户能够了解自己设备的浏览器功能,并挑选适宜的浏览器以取得更好的用户体会。

安兔兔HTML5测验是一款根据HTML5规范的功能测验东西,它经过一系列的测验项目来评价浏览器对HTML5规范的支撑程度以及烘托功率。这项测验能够协助用户了解自己设备的浏览器在处理图形、视频、游戏和其他多媒体内容时的才能。

图形与动画功能:测验浏览器烘托2D和3D图形的才能,包含动态效果和动画的滑润度。
视频播映功能:评价浏览器播映HTML5视频的才能,如支撑的视频格式数量和播映时的稳定性等。
脚本履行速度:衡量浏览器解析和履行JavaScript代码的速度,这关系到网页加载时刻和交互响应速度。
存储拜访才能:反映浏览器对HTML5本地存储(如localStorage和sessionStorage)的运用功率。

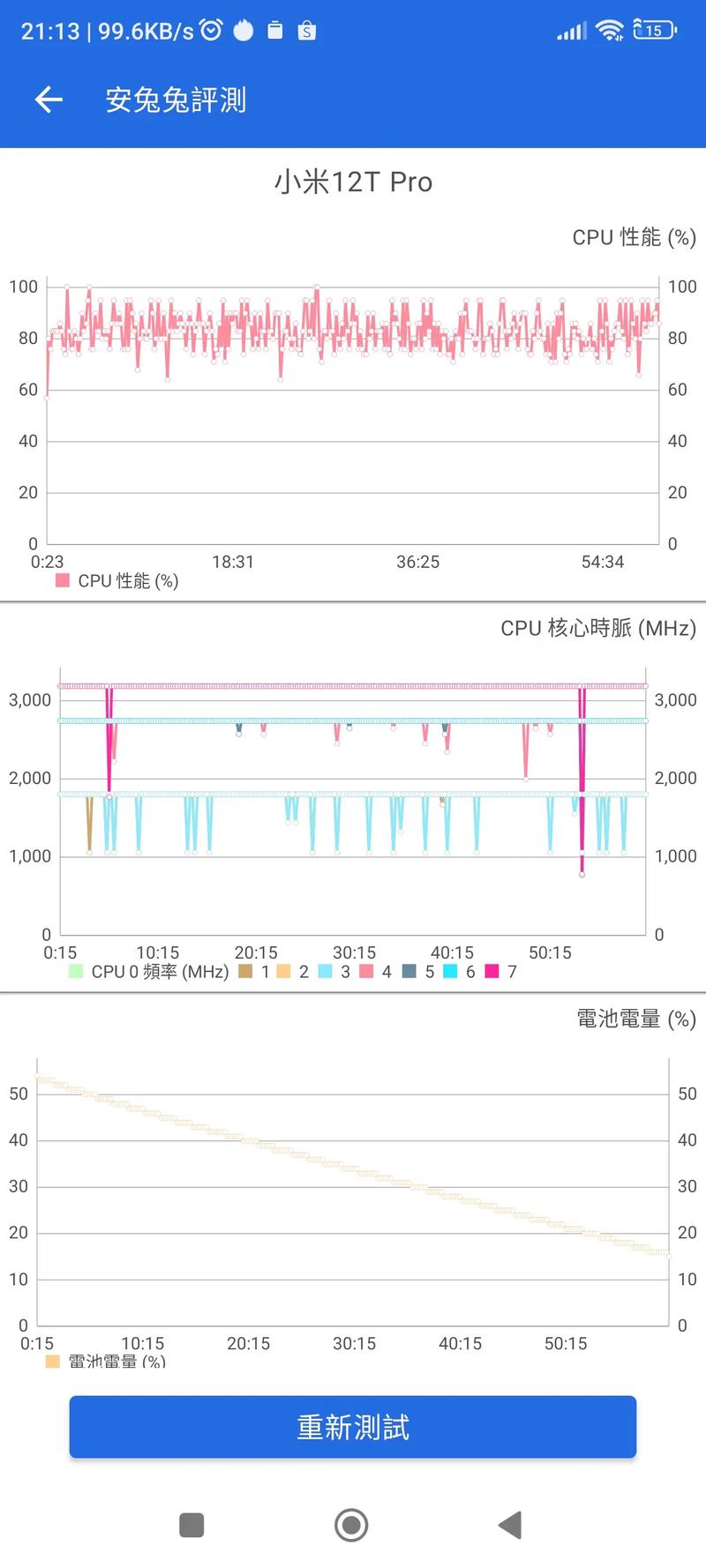
在完结安兔兔HTML5测验后,您会得到一个总分以及各个子项的得分。以下是怎么解读这些成果的办法:
总分:总分越高,代表设备的HTML5功能越好。但需求留意的是,跑分并非肯定的功能指标,实践体会还会遭到设备其他硬件和软件要素的影响。
子项得分:每个子项的得分能够反映设备在特定方面的功能体现。例如,假如图形与动画功能得分较低,或许意味着设备在处理杂乱网页动画时会呈现卡顿。
运用安兔兔HTML5测验十分简略,以下是操作过程:
下载并装置安兔兔HTML5测验软件。
翻开软件,点击“开端测验”按钮。
等候测验完结,检查测验成果。

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexb...
2025-01-21