1. wlgantt 特色:依据Vue及elementUi,简略易用且高度可装备,供给主动查看源数据、日期跨度切换、内置前置使命办理器等功能。 适用场n 适用场n 适用场n 适用场n 适用场n 适用场n 适用场景:适用于需求简略甘特图组件的项目。

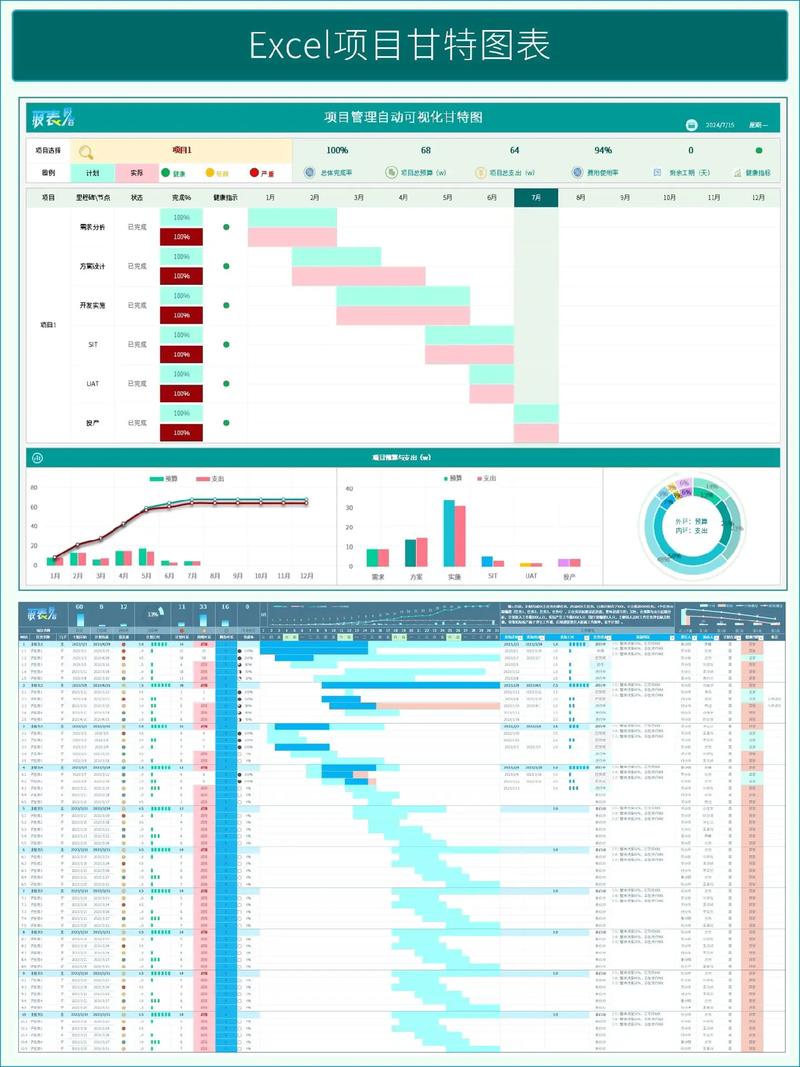
在项目办理中,甘特图是一种十分直观的东西,它能够协助团队明晰地了解项目的进展和使命分配。跟着前端技能的开展,Vue.js结构因其易用性和灵活性,成为了构建用户界面的抢手挑选。本文将深入探讨如安在Vue项目中完成甘特图,协助您构建高效的项目进展可视化。

Vue甘特图是依据Vue.js结构开发的,用于在Web页面上展现项目进展和使命分配的图表。它经过条形图的方式,将项目的开端时刻、完毕时刻和进展直观地展现出来,使得项目办理愈加高效和通明。

完成Vue甘特图一般需求以下几个过程:
1. 挑选适宜的库
在Vue生态系统中,有许多库能够用来完成甘特图,如vue-gantt、gantt-schedule-timeline-calendar等。挑选一个合适自己项目的库是第一步。
2. 装置和装备
运用npm或yarn装置所选库,并在Vue项目中引进和装备。例如,运用vue-gantt库的装置指令如下:
bash
npm install vue-gantt
3. 界说数据结构
依据项目需求,界说甘特图所需的数据结构,包含使命称号、开端时刻、完毕时刻和进展等。
4. 烘托甘特图
上一篇:css选项卡
下一篇: html言语首要是经过

css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexb...
2025-01-21